티스토리 뷰
와썹 동기 가이즈! 오늘은 마진에 대해 알아보도록 합시다!
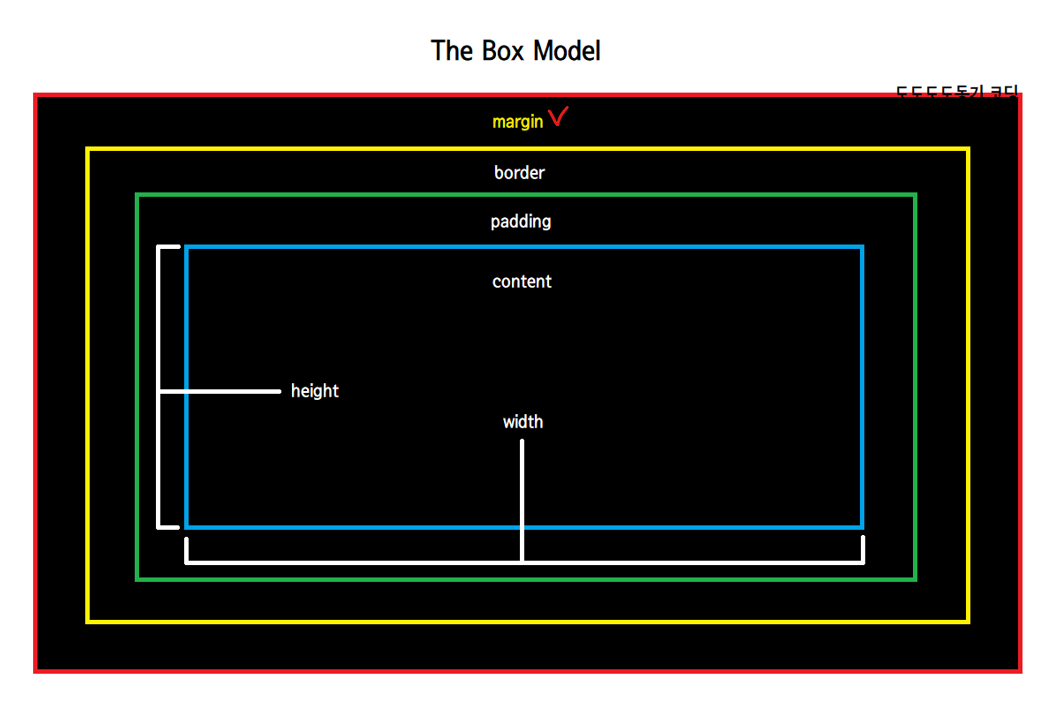
Margin

마진(Margin) 설정은 경계(Border) 밖의 빈 공간을 나타냅니다.
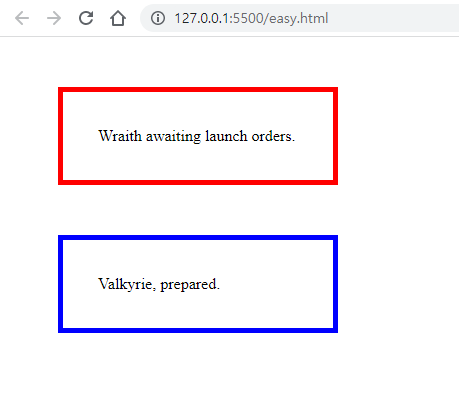
코드에서의 Margin
#margin1 {
border: thick solid red;
padding: 35px;
width: auto;
margin: 50px;
}
#margin2 {
border: thick solid blue;
padding: 35px;
width: auto;
margin: 50px;
}
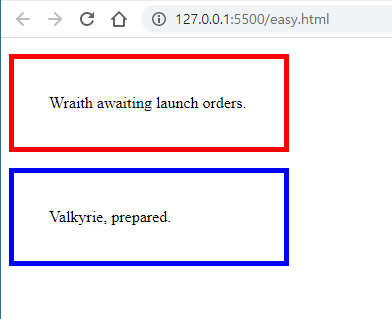
마진이 없다면?

※ 조금 뜬금 없는 소리인데 'Wraith awaiting launch orders.' 스타크래프트 1의 레이스가 생산될 때의 대사이다.
항상 '윙거윙어졸스'라고 들려서 그렇게 생각했는데 '레이쓰 어웨이링 런치 오덜스'라니ㅋㅋ 한참을 레이스처럼 발음 연습을 해봤는데 이게 인간이 낼 수 있는 소리인가 고민했다... 그러던 와중 유튜브에 찾아보니 성대모사 하는 사람이 있더라!!!
Nalbeat님의 스타크래프트 유닛 성대모사 1:25에 레이스 성대모사가 나온다
링크 : https://www.youtube.com/watch?v=rrVZo2Tp0ow&t=92s
방향에 따른 프로퍼티 설정
margin: 20px;로 코드를 설정하면 네 방향으로 20px씩 빈공간을 만들지만 margin-bottom: 20px;로 코드를 설정하면 아래 방향으로 20px의 빈공간을 만듭니다.
| 프로퍼티 | 설명 |
| margin-top | 경계 위쪽으로 빈공간을 만들고 싶을 때 |
| margin-right | 경계 오른쪽으로 빈공간을 만들고 싶을 때 |
| margin-bottom | 경계 아래쪽으로 빈공간을 만들고 싶을 때 |
| margin-left | 경계 왼쪽으로 빈공간을 만들고 싶을 때 |
방향에 따른 값 설정
margin: 20px 5rem 7em 30%;로 코드를 작성하면 순서대로 위쪽(20px), 오른쪽(5rem), 아래쪽(7em), 왼쪽(30%)의 값을 정할 수 있습니다.
| 프로퍼티: 값 | 설명 (모두 순서대로 적용) |
| padding: 2px; | 네 방향 모두 적용 |
| padding: 10px 4rem; | 세로 방향, 가로 방향 적용 |
| padding: 2rem 10em 10px; | 위 방향, 가로 방향, 아래 방향 |
| padding: 10px 10px 10% 5rem; | 위쪽, 오른쪽, 아래쪽, 왼쪽 |
오늘의 느낌
집에 햄버거 빵이 있어서 오랜만에 딸기잼 발라서 우유 부어서 먹었는데 와우! 정말 맛있었다. 단백질을 위해 아몬드도 좀 넣었는데 식감도 살아서 맛있었다. 언제 건빵 살일 있으면 건브레이크도 해먹어야쥐이~ㅋㅋㅋ
'CSS' 카테고리의 다른 글
| [CSS] Margin Collapse (0) | 2021.12.30 |
|---|---|
| [CSS] Auto (0) | 2021.12.30 |
| [CSS] Padding (0) | 2021.12.29 |
| [CSS] Border Radius (0) | 2021.12.28 |
| [CSS] Borders (0) | 2021.12.28 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Margin
- 객체
- 함수
- HTML 기본
- Type
- 파이썬
- 메서드
- 프로그래머스
- css position
- em
- function
- 타입 좁히기
- Object
- html table
- if문
- padding
- 타입스크립트
- 자바스크립트
- CSS 포지션
- CSS
- 실수
- method
- for문
- Typescript
- javascript
- html
- Array
- 반복문
- Python
- 동기코딩
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
