티스토리 뷰
안녕하세요 동기 여러분! 오늘은 보더 레디우스(Border Radius) = 모퉁이 깎기에 대해 알아봅시다!
Border Radius
border-radius프로퍼티

h1 {
border: thick solid teal;
border-radius: 40%;
width: 210px;
}- border-radius가 40%로 지정돼서 직사각형이 아닌 둥그스름한 도형으로 바뀌었습니다.
예시
<!-- HTML -->
<h2>Fire love</h2>/* CSS 코드 */
h2 {
border: thick solid rgb(187, 0, 0);
border-radius: 50%;
width: 210px;
text-align: center;
}- border-radius를 50%를 지정했을 때 가장 예쁜 타원형이 됩니다.

<!-- HTML 코드 -->
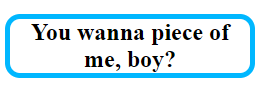
<h2>You wanna piece of me, boy?</h2>/* CSS 코드 */
h2 {
border: thick solid rgb(0, 183, 255);
border-radius: 15px;
width: 240px;
text-align: center;
}- 픽셀 단위로도 border-radius를 정해줄 수가 있습니다. 15픽셀로 지정하면 아주 부드럽게 꺾인 경계를 만들 수 있습니다.

오늘의 느낌
운동 갔다 왔습니닼ㅋㅋㅋ 연말임에도 불구하고 사람들이 많더라구요... 못보던 얼굴들도 있고 누가 꾸준히 계속 나올지 궁금합니닼ㅋㅋ
'CSS' 카테고리의 다른 글
| [CSS] Margin (0) | 2021.12.29 |
|---|---|
| [CSS] Padding (0) | 2021.12.29 |
| [CSS] Borders (0) | 2021.12.28 |
| [CSS] Height and Width (0) | 2021.12.27 |
| [CSS] The Box Model (0) | 2021.12.27 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 타입스크립트
- Margin
- 실수
- 파이썬
- HTML 기본
- CSS
- html table
- 함수
- Object
- if문
- css position
- Array
- 자바스크립트
- Typescript
- function
- 프로그래머스
- for문
- 타입 좁히기
- html
- 메서드
- 반복문
- method
- Type
- CSS 포지션
- javascript
- 객체
- em
- padding
- 동기코딩
- Python
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
