티스토리 뷰
안녕하세요 동기 여러분! 오늘은 CSS id Selector에 대해 알아봅시다.
CSS id Selectors
기능은 Class와 상당히 비슷해서 헷갈릴 수도 있지만 알아두면 아주 유용한 친구가 Id Selector입니다.
운동을 열심히 하고 잠을 청했더니 잠이 빨리 와서 아침에 상쾌한 마음으로 일어나 친구 3명을 불러 카페에 커피를 마시러 갔습니다. 메뉴판을 보는데 아메리카노, 아이스 아메리카노, 카푸치노, 카페라떼 등등 메뉴가 보였습니다.
친구들은 아이스 아메리카노를 시키고 저는 아이스 아메리카노에 샷을 추가 해서 주문을 했습니다.
여기서 아이스 아메리카노가 Class Selector이고 샷을 추가 하는게 Id Selector입니다.
아래의 영주증을 보면 알 수 있는데ㅋㅋㅋ
3 아이스 아메리카노
1 아이스 아메리카노 - 샷 추가
컴퓨터가 영수증을 뽑을 때 샷 추가는 따로 표시를 내서 뽑아 줘야 한다는 거죠.
정해진 다수의 요소가 반복 될 때는 Class Selector를 쓰고 특정한 요소를 지정하여 설정을 해줄 때는 Id Selector를 사용합니다.
다수 컨트롤 : Class Selector
미세 컨트롤 : Id Selector
생김새
CSS코드에서
#id명 {
넣고 싶은 설정
}
HTML코드에서 적용
<h1 id="id명"> 내용 </h1>
예
저의 디아블로 2 탈셋 무공 체라소서 아이템 세팅에 관한 코드입니다.
HTML
<!DOCTYPE html>
<html>
<head>
<title>동기 코딩의 생활</title>
<link rel="stylesheet" type="text/css" href="main.css"/>
</head>
<body>
<h1>탈셋 무공 체라소서</h1>
<h2>1.아이템 세팅</h2>
<h3>1.1본캐 장비</h3>
<div class="seoul">
<p>
머리 : <span id="setItem">탈라샤 뚜껑</span><br>
갑옷 : <span id="setItem">탈라샤 갑옷</span><br>
무기 : <span id="setItem">222 탈라샤 봉</span><br>
방패 : <span id="runewordItem">35패캐 영혼(스피릿) 모너크</span><br>
장갑 : <span id="uniqueItem">메피장</span><br>
벨트 : <span id="setItem">탈라샤 벨트 15매찬</span><br>
신발 : <span id="uniqueItem">49배추</span><br>
아뮬 : <span id="setItem">탈라샤 아뮬</span><br>
반지 : <span id="uniqueItem">쌍 조던링</span><br>
스왑 무기1 : <span id="runewordItem">463 소집(콜투)</span><br>
스왑 무기2 : <span id="runewordItem">묻 영혼(스피릿) 모너크</span><br>
참 : 무옵 번개 기술 2개, <span id="uniqueItem">상급 소서횃 1개</span>, 7매찬 다수, 모저5, 화저참, 독저참<br>
</p>
</div>
<h3>1.2용병 장비</h3>
<p>
머리 : <span id="uniqueItem">에테 안다 뚜껑 8/138/28 파레주얼작</span><br>
갑옷 : <span id="runewordItem">그레이트 허버크 작 인내 27모저</span><br>
무기 : <span id="runewordItem">에테 그레이트 폴액스작 무한(무공) 315피증</span><br>
</p>
<p id="footer"><b>동기코딩의 탈셋 무공 체라소서 세팅</b></p>
</body>
</html>
CSS
body {
font-family: "Times New Roman", Times, serif;
text-align: center;
font-size: 20px;
background-color: black;
color: aliceblue;
}
h1 {
font-size: 3em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1em;
}
.seoul { /* CLASS */
font-family: "서울남산 장체EB", "Times New Roman";
font-size: 1.2em;
}
#footer { /* ID */
color: red;
font-size: 0.75em;
}
#setItem { /* ID */
color: chartreuse;
}
#uniqueItem { /* ID */
color: rgb(223, 163, 0);
}
#runewordItem { /* ID */
color: rgb(143, 214, 214);
}
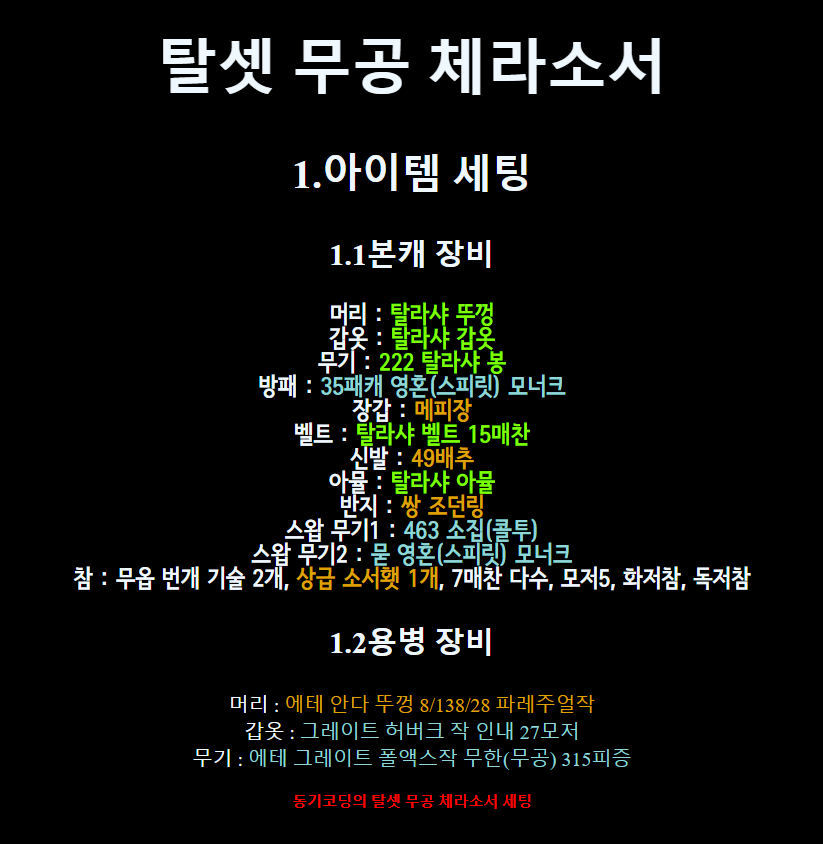
실행화면

오늘의 느낌
밖에 눈이 온다. 두 번째 눈!
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Working with Padding (0) | 2021.12.09 |
|---|---|
| [HTML & CSS] Create a Border (0) | 2021.12.09 |
| [HTML & CSS] A Background Image (0) | 2021.12.08 |
| [HTML & CSS] font-size (2021 - 12- 23 수정) (0) | 2021.12.07 |
| [HTML & CSS] CSS Class Selectors (0) | 2021.12.06 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- function
- CSS
- CSS 포지션
- 프로그래머스
- Python
- html table
- HTML 기본
- 객체
- 반복문
- 자바스크립트
- html
- Typescript
- css position
- Type
- for문
- em
- Object
- 함수
- javascript
- 타입 좁히기
- method
- 파이썬
- padding
- 동기코딩
- 타입스크립트
- Array
- 메서드
- Margin
- 실수
- if문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
