티스토리 뷰
안녕하세요 동기 여러분! 오늘은 백그라운드 이미지 넣는 방법에 대해 알아봅시다.
A Background Image
생김새
body {
background-image: url("이미지 주소 또는 위치");
background-size: cover;
}background-size: 백그라운드 이미지 크기를 설정해줄 수 있는데 몇 가지 속성들이 있다.
- auto : 기본값, 백그라운드 이미지의 원본크기
- length : 백그라운드의 가로크기(width)와 세로 크기(height)를 정할 수 있음, 가로 크기와 세로 크기 중에 하나만 주어지면 나머지 하나는 auto로 설정됨
- percentage : 백그라운드의 가로크기(width)와 세로 크기(height)를 부모 요소의 퍼센트 크기로 정할 수 있음, 역시 가로 크기와 세로 크기 중에 하나만 주어지면 나머지 하나는 auto로 설정됨
- cover : container를 감싸기 위해 백그라운드 이미지 크기가 조정됨(모서리가 잘리거나 이미지가 늘어날 수도 있음)
- contain : 이미지가 확실히 다 보이게 백그라운드 이미지를 다시 조정함.
한번 해보자
<!DOCTYPE html>
<html>
<head>
<title>동기 코딩의 생활</title>
<link rel="stylesheet" type="text/css" href="main.css"/>
</head>
<body>
<div class="dark">
<h1>짬밥</h1>
<p>짬밥은 군대에서 나오는 밥을 의미한다. 응용된 단어로는 짬 타이거가 있다. (짬을 먹고 큰 냥냥이)</p>
<h2>군 생활의 길이</h2>
<p>군 생활을 오래할 수록 짬밥을 많이 먹었다 표현한다.</p>
<h2>군대에서의 밥</h2>
<h3>306보충대대</h3>
<p>난 밥은 진짜 잘 먹는 편인데, 11월에 입대를 해서 그런지 날씨가 쌀쌀해서 밥을 많이 먹어야겠다고 생각을 했다. 그래서 그냥 많이 먹었다. 맛은 없었음.</p>
<h3>5사단 신교대</h3>
<p>먹고 또 먹어도 배가 고픈시기, 뭘 먹어도 다 맛있었다.</p>
<h3>제3수송교육연대</h3>
<p>PX이용이 가능했다.</p>
<h3>5사단 토우중대</h3>
<p>내가 있었던 중대의 짬밥은 어마무시하게 맛있었다. 취사병 선임이 호텔조리학과 출신이었고 그의 후임도 아주 요리를 잘 배웠다. 취사장 이모님의 음식 솜씨도 대단했다.<br>
내가 꼽는 우리 부대 최고의 짬밥은 1. 감자탕(이건 진짜 다시 먹어보고싶다.) 2. 떡 만두국 3. 제육볶음
</p>
</div>
</body>
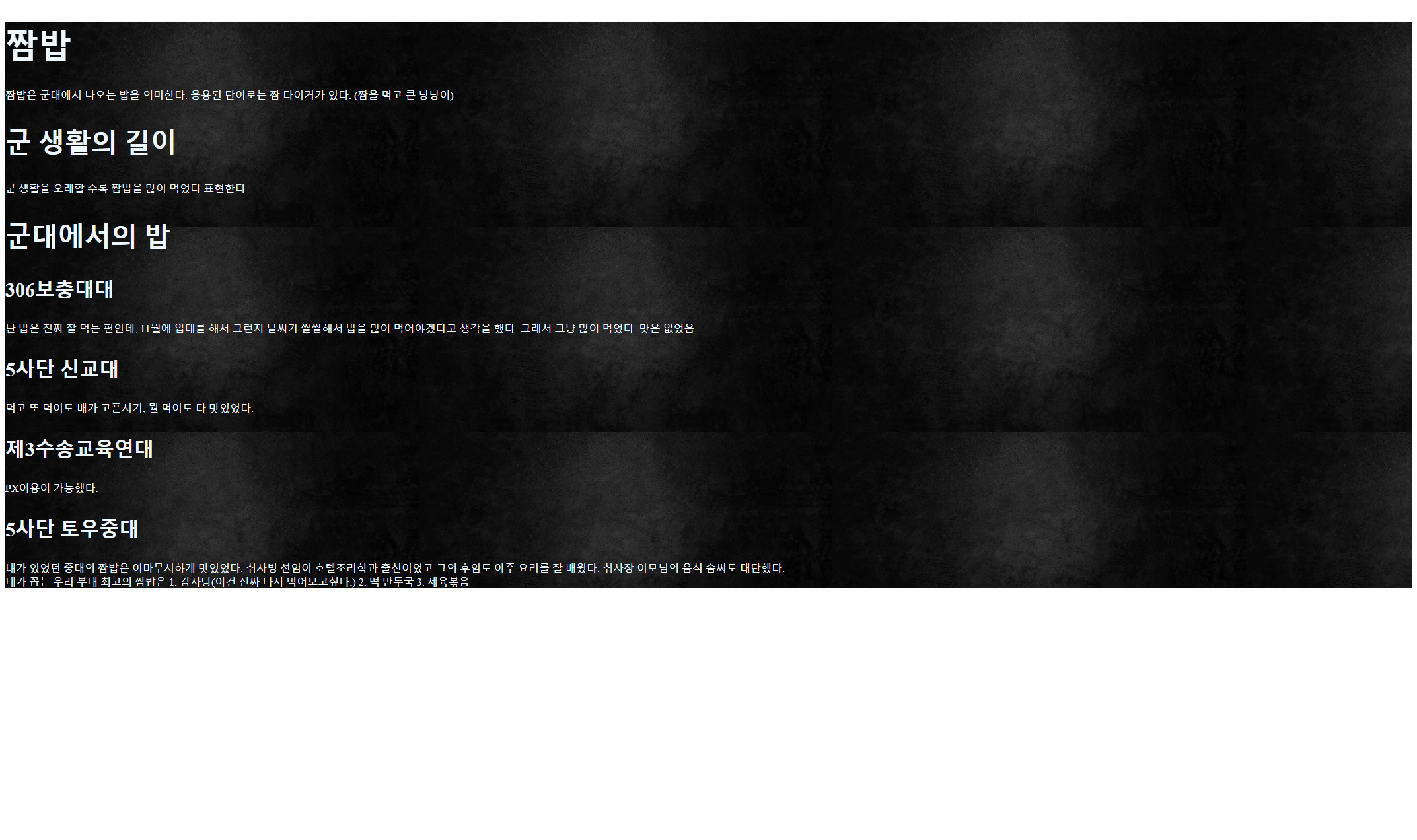
</html>auto
body {
font-family: "Times New Roman", Times, serif;
font-size: 20px;
}
.dark {
background-image: url("https://image.freepik.com/free-photo/old-black-background-grunge-texture-dark-wallpaper-blackboard-chalkboard-room-wall_1258-28312.jpg");
background-size: auto;
color: aliceblue;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1rem;
}
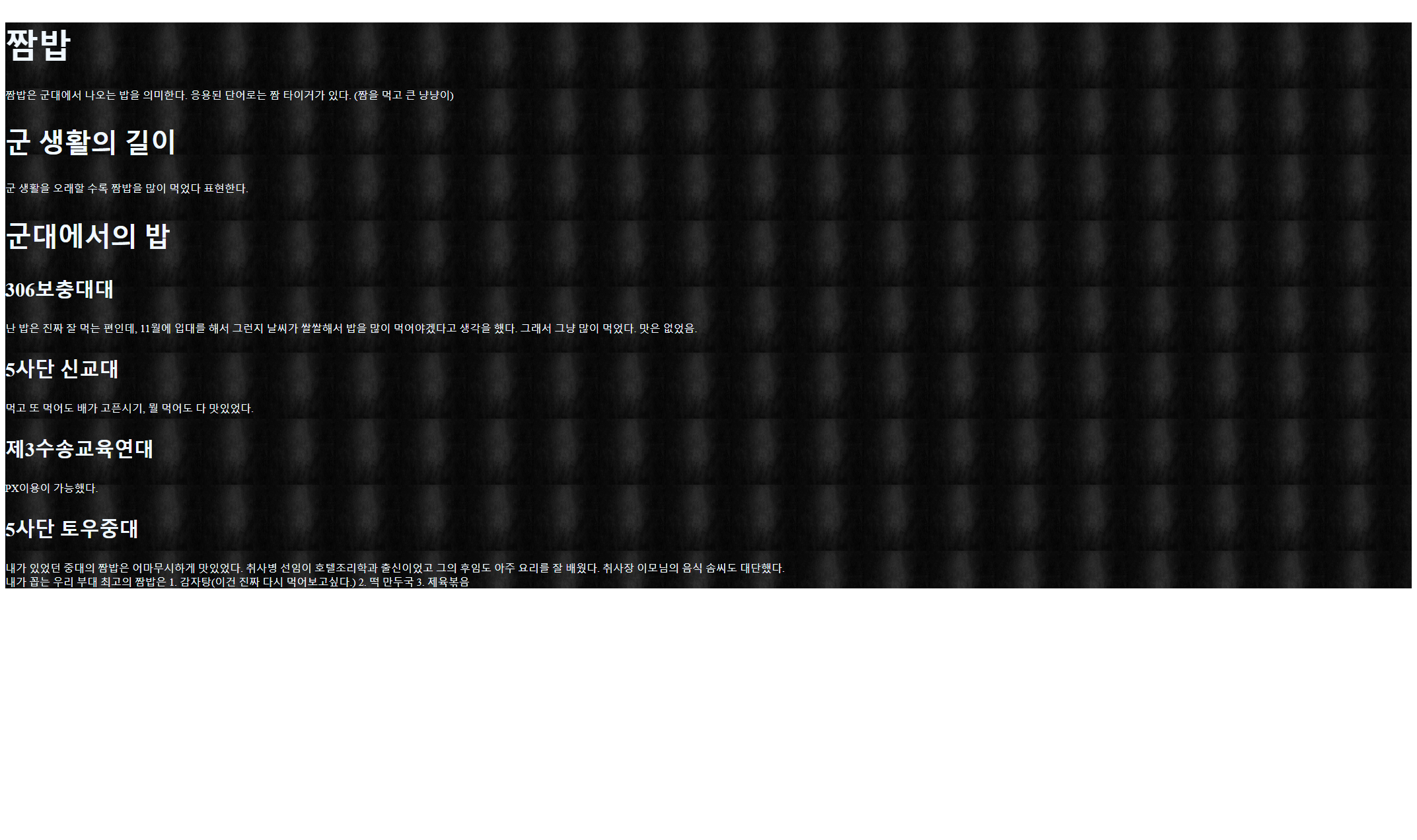
length
body {
font-family: "Times New Roman", Times, serif;
font-size: 20px;
}
.dark {
background-image: url("https://image.freepik.com/free-photo/old-black-background-grunge-texture-dark-wallpaper-blackboard-chalkboard-room-wall_1258-28312.jpg");
background-size: 100px 100px;
color: aliceblue;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1rem;
}
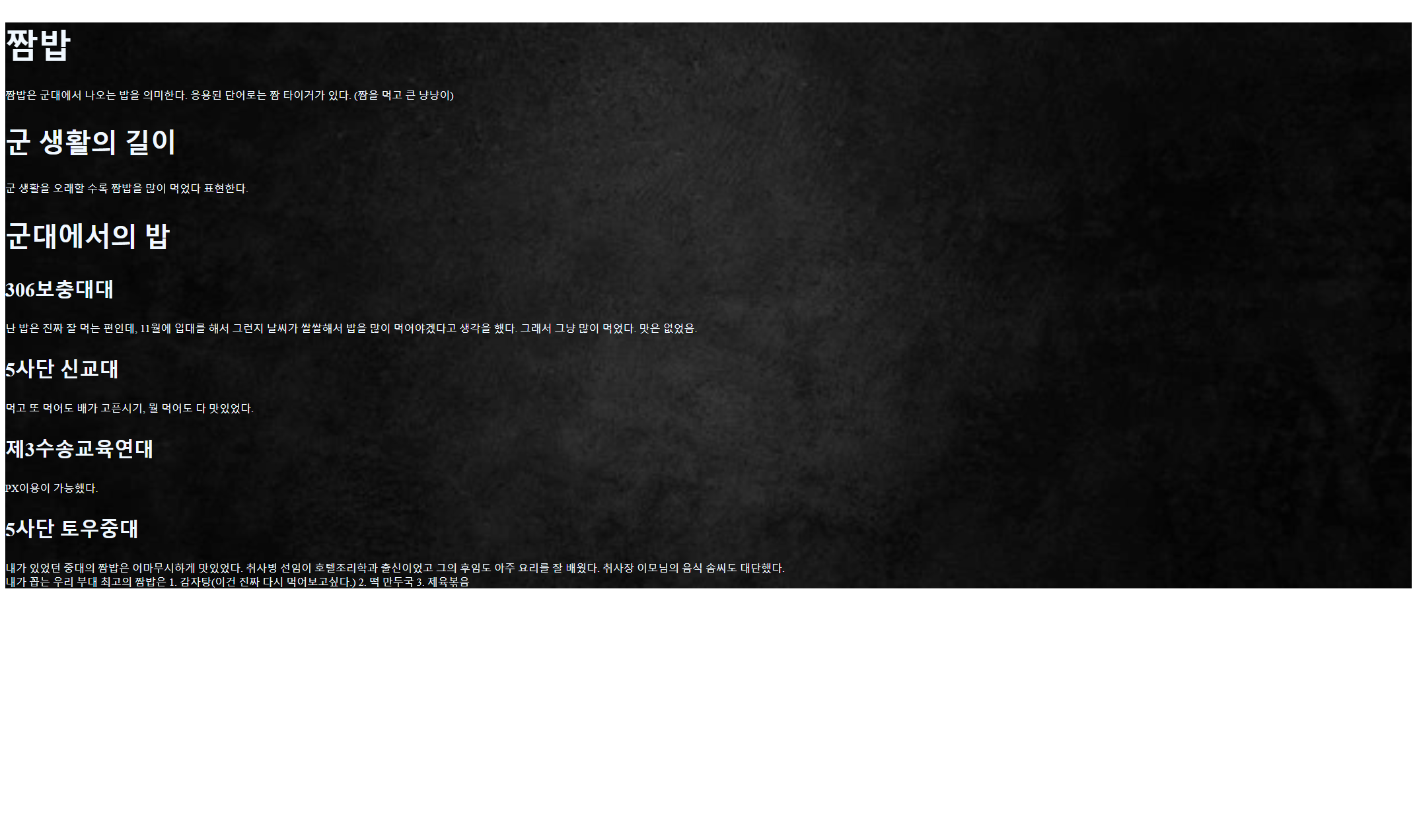
Percentage
body {
font-family: "Times New Roman", Times, serif;
font-size: 20px;
}
.dark {
background-image: url("https://image.freepik.com/free-photo/old-black-background-grunge-texture-dark-wallpaper-blackboard-chalkboard-room-wall_1258-28312.jpg");
background-size: 80% 80%;
color: aliceblue;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1rem;
}
Cover
body {
font-family: "Times New Roman", Times, serif;
font-size: 20px;
}
.dark {
background-image: url("https://image.freepik.com/free-photo/old-black-background-grunge-texture-dark-wallpaper-blackboard-chalkboard-room-wall_1258-28312.jpg");
background-size: cover;
color: aliceblue;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1rem;
}
contain
body {
font-family: "Times New Roman", Times, serif;
font-size: 20px;
}
.dark {
background-image: url("https://image.freepik.com/free-photo/old-black-background-grunge-texture-dark-wallpaper-blackboard-chalkboard-room-wall_1258-28312.jpg");
background-size: contain;
color: aliceblue;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1rem;
}
오늘의 느낌
프론트 엔드 개발자는 내 길이 아닌 거 같닼ㅋㅋㅋㅋ 미적 감각이 전혀 없음
백그라운드 이미지 출처
Vintage 사진은 benzoix - kr.freepik.com가 제작함
이 프레임 사진을 무료로 이용하세요
Freepik에서 가장 인기 있는 프레임 사진을 검색해서 다운로드할 수 있습니다. 이와 같은 고품질 이미지를 무상으로 상업적인 용도로 이용할 수 있다는 점을 기억하세요. 13백만 장 이상의 스톡 사
kr.freepik.com
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Create a Border (0) | 2021.12.09 |
|---|---|
| [HTML & CSS] CSS id Selectors (0) | 2021.12.08 |
| [HTML & CSS] font-size (2021 - 12- 23 수정) (0) | 2021.12.07 |
| [HTML & CSS] CSS Class Selectors (0) | 2021.12.06 |
| [HTML & CSS] color (0) | 2021.12.06 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- method
- 객체
- for문
- em
- padding
- 타입스크립트
- 실수
- 타입 좁히기
- function
- 동기코딩
- Type
- if문
- 함수
- 자바스크립트
- 반복문
- CSS 포지션
- css position
- javascript
- CSS
- html table
- html
- HTML 기본
- Margin
- Object
- Typescript
- 프로그래머스
- 메서드
- Python
- Array
- 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
