티스토리 뷰
안녕하세요 동기 여러분! 오늘은 사용자가 숫자를 올리고 내릴 수 있는 도구를 만드는 방법에 대해 알아봅시다!
Set a Minimum and Maximum
네이버 쇼핑을 하다 보면 물건을 살 때 수량을 정하는 도구를 보셨을 겁니다.


그렇습니다 input type="number"에 대해 알아봅시다!
생김새
제가 마카롱 가게를 차렸는데 실력이 모자라 딱 10개만 만들었습니다. 그럼 한번 팔아보는 코드를 만들어 보겠습니닼ㅋㅋㅋ
<!DOCTYPE html>
<html>
<body>
<form action="/ex.html" method="post">
<label for="macaron">몇개의 마카롱이 필요하세요?</label>
<br>
<input type="number" id="macaron" name="macaron" min="1" max="10" required>
<br>
<input type="submit" value="주문하기">
</form>
</body>
</html>
코드 설명
- <form action="/ex.html" method="post"> post 방식으로 ex.html에 정보를 보내겠다.
- <label for="macaron">몇 개의 마카롱이 필요하세요?</label> input과 엮어 설명을 붙이기 위한 빌드업
- <br> 줄 바꿔라!
- <input type="number" id="macaron" name="macaron" min="1" max="10" required> 사용자 input 칸을 넣을 건데 타입은 "number"로 하고 id는 "macaron"으로 하여 위에 있는 label과 엮고 name은 "macaron"으로 하여 식별이 쉽게 만들고 최소 주문 개수(min)는 1로 정하고 최대 주문 개수(max)는 10으로 정하겠다. required를 붙여서 고객님이 반드시 숫자로 다음 창으로 넘어갈 수 있게 모든 방비를 든든히 한다.
- <input type="submit" value="주문하기"> 주문하기 버튼 만들기 ㅎ
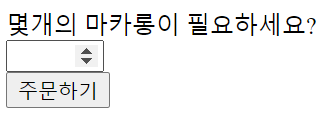
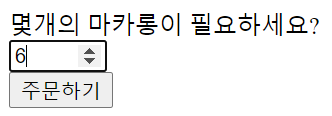
이 코드를 실행하면 아래의 화면이 나옵니다.



오늘의 느낌
아니 매일 운동하고 밥도 잘 먹고 잠도 잘 자는데 몸살이 왔다 뭐지?...
'HTML' 카테고리의 다른 글
| [HTML] Matching a Pattern (0) | 2021.11.25 |
|---|---|
| [HTML] Checking Text Length (0) | 2021.11.24 |
| [HTML] Requiring an Input (0) | 2021.11.22 |
| [HTML] Submit Form (0) | 2021.11.21 |
| [HTML] Textarea element (0) | 2021.11.21 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 함수
- Object
- Array
- 타입 좁히기
- CSS
- 자바스크립트
- html
- function
- 동기코딩
- 타입스크립트
- 메서드
- 객체
- 프로그래머스
- 반복문
- Type
- 파이썬
- javascript
- Python
- method
- css position
- HTML 기본
- padding
- Typescript
- for문
- CSS 포지션
- 실수
- html table
- em
- Margin
- if문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
