티스토리 뷰
헤헤헤헤이 ~~~ 하우즛 고잉? ㅋㅋㅋ 캐나다에 살면서 출근할 때 가장 많이 하는 인사말 같아요. 동기 여러분! 하우즛 고잉? ㅋㅋㅋㅋ 오늘은 어제에 이어서 Arrow Functions에서 this를 사용하는 방법 알아보도록 하죠. 가즈아!
Arrow Functions and this
화살표 함수(Arrow Functions)는 몇가지 다른 사항과 제한이 있습니다.
- 자체의 this나 super에 대한 바인딩이 없고, 메서드로 사용하면 안 됩니다. <- 이 제한사항이 포인트
- new.target 키워드가 없습니다.
- 일반적으로 범위(Scope) 지정할 때, call과 apply 그리고 bind 메서드에 적합하지 않습니다.
- 생성자(Constructors)로 사용할 수 없다.
- 내부에서 yield를 사용할 수 없다.
위의 제한 사항은 MDN Web Docs의 내용을 참조하였습니다. 링크_영어 : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions 한국어 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Arrow_functions
화살표 함수 - JavaScript | MDN
화살표 함수 표현(arrow function expression)은 전통적인 함수표현(function)의 간편한 대안입니다. 하지만, 화살표 함수는 몇 가지 제한점이 있고 모든 상황에 사용할 수는 없습니다.
developer.mozilla.org
Arrow function expressions - JavaScript | MDN
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.
developer.mozilla.org
아래의 코드를 보면서 1. 자체의 this나 super에 대한 바인딩이 없고, 메서드로 사용하면 안 됩니다. 의 설명을 덧붙여 보겠습니다.
// JavaScript
const macBookPro16 = {
display : 'Liquid Retina XDR display',
memory : '32GB',
storage : '1TB SSD',
mention : () => {
console.log(`2021 맥북프로16인치의 디스플레이는 ${this.display} 입니다.`);
}
};
macBookPro16.mention();
// 출력 : 2021 맥북프로16인치의 디스플레이는 undefined 입니다.아니 이게 머선일이고?! 어제 this 키워드를 사용했을 땐 잘 당겨 오더니, 오늘은 undefined로 뜨네...
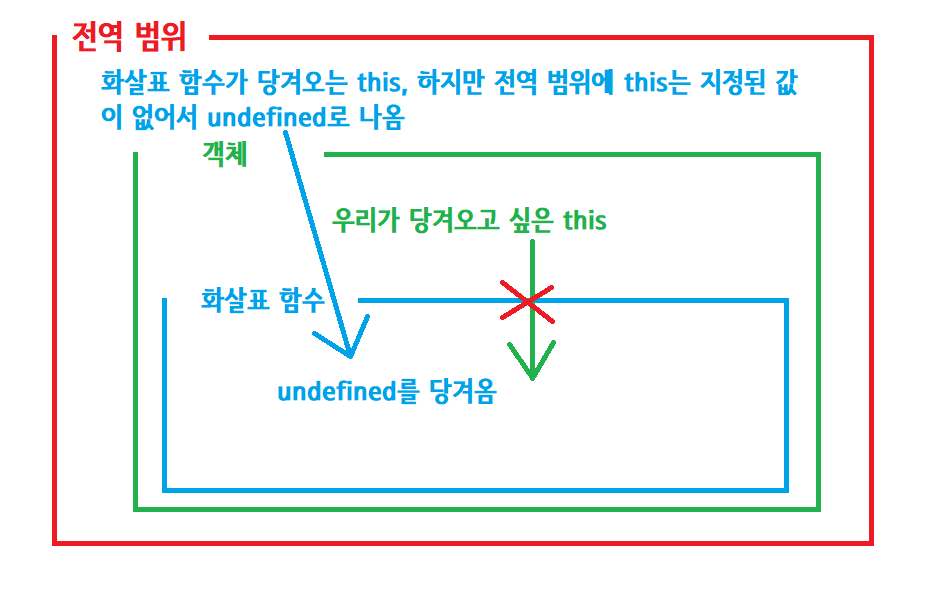
아까 화살표 함수는 자체의 this나 super에 대한 바인딩이 없다고 했는데, 그 말인즉슨 어제 포스팅한 내용과는 다르게 다른 지역 범위에 있는 값을 this로 당겨 올 수가 없다는 말이 됩니다. 아래의 그림을 보도록 합시다.

그렇다면 어찌해야 하오?
화살표 함수를 쳐내고 메서드(객체 안에 있는 함수)로 만들면 제대로 출력이 됩니다.

빨간 밑줄처럼 바꾸어주면 제대로 출력이 되는 아주 대견한 모습을 볼 수 있습니다.
오늘의 느낌
점점 복잡해지지만 난 절대 지지 않지 캬캬캬캬캬캬
'JavaScript' 카테고리의 다른 글
| [JavaScript] Getter (0) | 2021.10.25 |
|---|---|
| [JavaScript] Privacy (0) | 2021.10.24 |
| [JavaScript] The this Keyword (0) | 2021.10.23 |
| [JavaScript] Looping Through Objects (0) | 2021.10.22 |
| [JavaScript] Pass By Reference (0) | 2021.10.21 |
- Total
- Today
- Yesterday
- 객체
- html table
- html
- if문
- HTML 기본
- javascript
- 동기코딩
- 프로그래머스
- CSS 포지션
- function
- for문
- Typescript
- css position
- 자바스크립트
- padding
- 파이썬
- 실수
- Margin
- CSS
- em
- Array
- 타입 좁히기
- 타입스크립트
- Object
- method
- Type
- 함수
- 메서드
- Python
- 반복문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
