티스토리 뷰
안녕하세요. 동기 여러분! 오늘은 Properties에 접근하여 Key 값으로 Value를 데려오는 아주 기가 막히고 쉬운 방법에 대해 알아봅시다!
Accessing Properties
Properties에 있는 Key를 불러내서 Value를 등장시킬 수 있는데요, 점 표기법(Dot notation)을 사용합니다.
생김새 겸 예제
// JavaScript
let theGreatKingSejong = {
name : '이도',
nationality : '조선',
job : '조선의 왕',
birth : 1397
};
console.log(theGreatKingSejong.name);
console.log(theGreatKingSejong.nationality);
console.log(theGreatKingSejong.job);
console.log(theGreatKingSejong.birth);
/* 출력 : 이도
조선
조선의 왕
1397
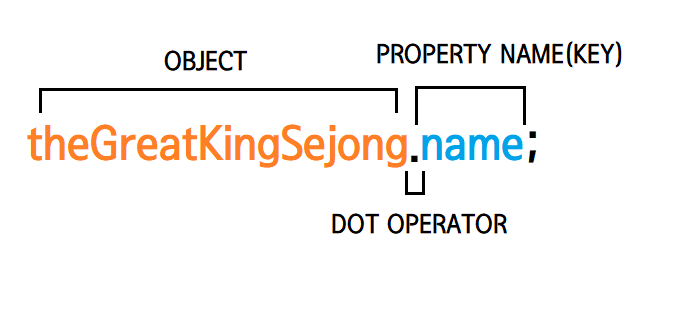
*/출력문을 보면 theGreatKingSejong이 Object이고 . 이 Dot Operator 그리고 name이 Property name인 Key입니다.

참고로, 만약 존재하지 않는 Property에 접근을 실행하면 undefined로 결과가 나옵니다.
Python 에선?
Python에 대해서는 다음 시간에 비교를 해보도록 하겠습니다. 다음시간에 알아볼 내용이 파이썬 문법과 상당히 비슷하기 때문에 같이 보는 게 좋을 거 같네요!
오늘의 느낌
맥북 프로가 이번 연도 말에 나온다던데 너무 가지고 싶다...
'JavaScript' 카테고리의 다른 글
| [JavaScript] Property Assignment (0) | 2021.10.17 |
|---|---|
| [JavaScript] Bracket Notation (0) | 2021.10.17 |
| [JavaScript] Creating Object Literals (0) | 2021.10.16 |
| [JavaScript] The .some(), .every() Method (0) | 2021.10.15 |
| [JavaScript] The .reduce() Method (0) | 2021.10.14 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 객체
- Array
- CSS 포지션
- 실수
- em
- padding
- function
- Python
- html
- 반복문
- if문
- 타입스크립트
- 파이썬
- for문
- HTML 기본
- 함수
- html table
- css position
- Type
- Margin
- javascript
- Typescript
- 메서드
- method
- 자바스크립트
- 동기코딩
- CSS
- 타입 좁히기
- Object
- 프로그래머스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
