티스토리 뷰
멋있는 개발자가 되기위한 많은 걸음 중에 하나 마크다운 !
- 키보드 하나로 정리가 잘된 문서를 작성하는데 사용 되는 마크다운 (물론 컴퓨터가 있어야한다.)
그렇다 필자는 상상을 해보았다. 화창한 오후, 카페에 앉아 아아를 마시며 비주얼 스튜디오에 마크다운을 켜놓고 문서를 써 내려가는 나의 모습을 ... 너무 멋있다. (개발자가 아닌 사람들이 보기에는 대단한 프로그래머 처럼 보일 것이다. 하하하하) 내가 노트북이 없는 것은 함정...
1. 마크다운의 기본 첫번째 제목

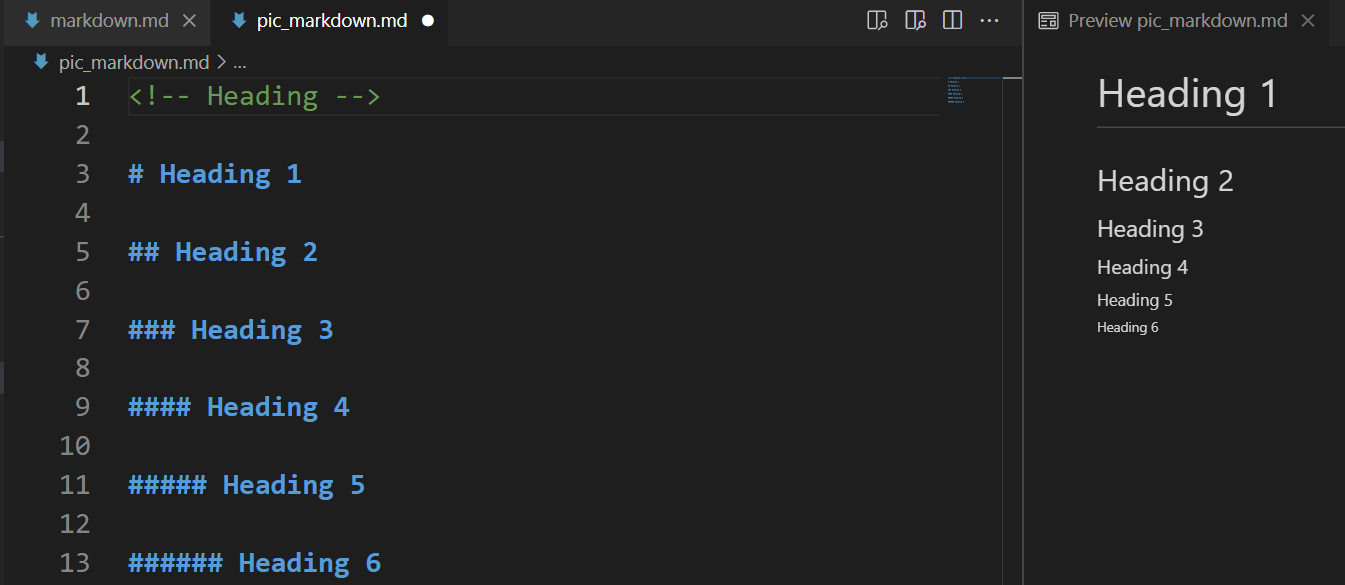
- '#' 띄우고 제목을 작성해주면 된다.
- '#' 이 많아 질 수록 부제목이 된다고 생각하면 된다. 크기도 작아지는 것을 볼 수 있다.
- 사진에 오른쪽 Heading 1 부분 아래를 보면 줄이 그어져 있는 것을 볼 수 있는데 '#' 을 하나만 쓴 큰 제목 밑에만 줄이 그어진다.
2. 마크다운의 기본 두번째 리스트

- 리스트도 굉장히 간단한데 '-'(Hyphen) 또는 '*'(Asterisk) 뒤에 띄우고 쓰고 싶은 말을 써주면 된다.
- 번호 순서대로 리스트를 작성 하고 싶다면 1. 2. 3. 이런식으로 붙여주면 끄읕!
3. 마크다운의 기본 세번째 링크 걸기

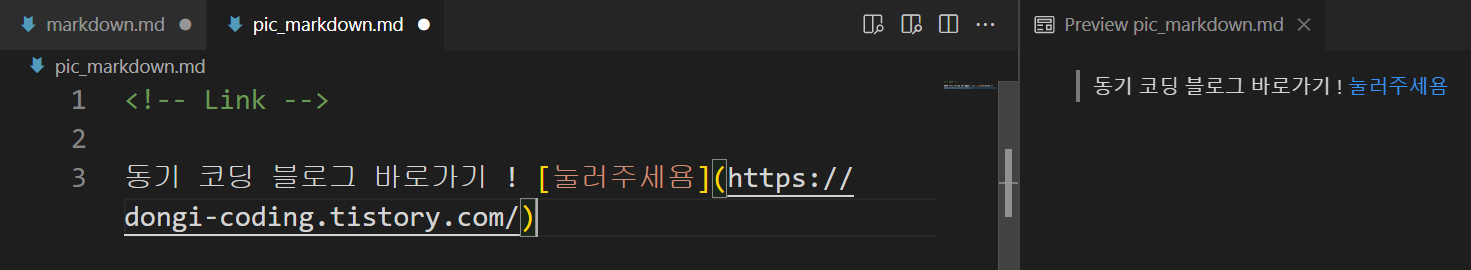
- 링크를 걸기 위해서는 대괄호를 쓰고 그 안에 하고 싶은 말 쓰고 (위 사진의 '눌러주세욤' 처럼)
- 소괄호 안에는 링크를 걸고자 하는 웹 주소를 적어 넣으시면 되겠다.
다음 시간엔 이미지와 줄 긋기, 글씨 색 바꾸기로 돌아 오겠다 ! ㄳㄳㄳ
'Markdown' 카테고리의 다른 글
| [Markdown] 마크다운의 기본 (제 2편/ 이미지, 줄 긋기, 글자 색) (0) | 2021.08.20 |
|---|
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 메서드
- for문
- 파이썬
- Object
- padding
- css position
- 타입 좁히기
- 타입스크립트
- 반복문
- html table
- 프로그래머스
- Python
- method
- html
- 동기코딩
- 자바스크립트
- javascript
- if문
- function
- em
- Margin
- Typescript
- HTML 기본
- 객체
- CSS
- Array
- 함수
- 실수
- CSS 포지션
- Type
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
