티스토리 뷰

안녕하세요 동기 여러분! 오늘은 + 연산자로 문자열을 합쳐 버리는 놀라운 기능에 대해 알아봅시닼ㅋㅋ!
Concatenation = 연속
변수에 문장을 넣어 놓고 불러와서 문장을 이어줄 수 있습니다. 아래의 코드를 봅시다.
greeting = "안녕하세요 동기 여러분!"
object = "오늘은 동기가 개발자가 되고 싶은 이유에 대해 알아보겠습니다."
content = "카페에서 애플 노트북에 VS코드를 켜놓고 커피를 한잔 마시고 있는 모습을 상상해보세요!"
conclusion = "크으으으! 너무 멋있습니다."
dongi_say = greeting + object + content + conclusion
print(dongi_say)- greeting, object, content, conclusion이라는 각각의 변수에 문자를 넣어 주었습니다.
- 각각의 변수를 + 연산자로 연속되게 한 다음 변수 dongi_say에 선언했습니다.
- dongi_say를 출력합니다.

- 출력을 했는데 빨간색 체크 부분을 보시면 띄어 쓰기가 안되어 있어 상당히 보기가 불편합니다. 변수끼리의 문장을 띄우려면 어떻게 해야 할까요?
그냥 앞에(또는 뒤에) 한 칸 띄우기

- 위 코드를 보면 greeting을 제외한 모든 변수의 문장에 앞에 한 칸을 띄웠습니다.
- 띄우니까 띄워져서 출력이 됩니다.
빈칸 집어넣기

- 비어있는(한 칸 띄운) 문자열(" ")을 집어넣어주셔도 띄어쓰기가 잘 됩니다.
탭 간격 넣기

- 문장 앞이나 마지막에
\t을 넣어서 탭 간격으로 띄워줄 수도 있지만 이건 띄어쓰기가 아니긴 합니다.
문자 + 숫자
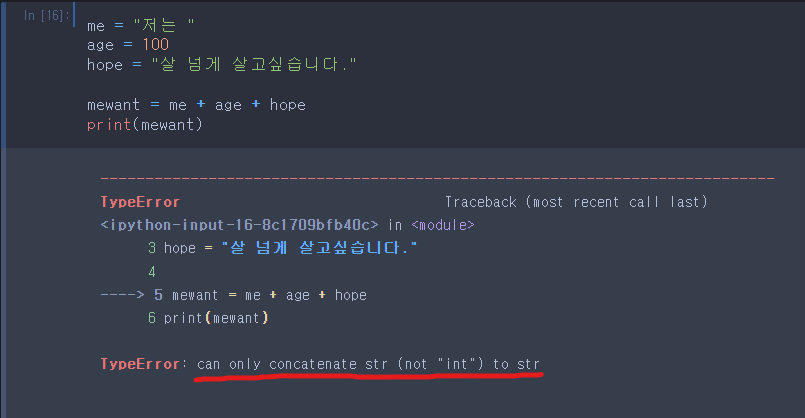
me = "저는 "
age = 100
hope = "살 넘게 살고싶습니다."
mewant = me + age + hope
print(mewant)- 위와 같이 문자와 숫자를 같은 변수에 넣고 출력을 하면 아래와 같은 에러가 나옵니다.

자바스크립트는 저런 거 신경 안 쓰는데 ㅠㅠ 파이썬은 concatenation(연속)을 사용할 때 모두 문자열이어야 하기 때문에 코드를 고쳐줘야 합니다.
100에 큰따옴표 씌우기
me = "저는 "
age = "100"
hope = "살 넘게 살고싶습니다."
mewant = me + age + hope
print(mewant)- 이건 당연한 방법이구용! 우리가 알고 싶은 방법은 아래의 방법입니다.
함수 str() 사용하기
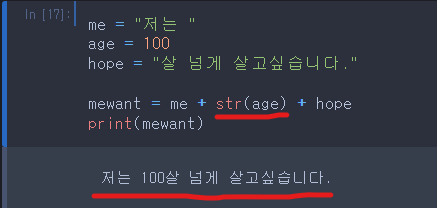
me = "저는 "
age = 100
hope = "살 넘게 살고싶습니다."
mewant = me + str(age) + hope
print(mewant)- 함수 str()을 사용하면 숫자형을 문자형으로 변환해줍니다.

오늘의 느낌
100살까지 안 아프고 건강하게 살고 싶다!
'Python' 카테고리의 다른 글
| [Python] Input (0) | 2022.01.28 |
|---|---|
| [Python] Plus Equals (0) | 2022.01.28 |
| [Python] Modulo (0) | 2022.01.28 |
| [Python] Exponents (0) | 2022.01.28 |
| [Python] Changing Numbers (0) | 2022.01.27 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- html table
- Object
- Python
- padding
- em
- 메서드
- 함수
- 타입스크립트
- for문
- 자바스크립트
- css position
- html
- 파이썬
- CSS
- Typescript
- method
- 객체
- 타입 좁히기
- Array
- function
- Type
- if문
- HTML 기본
- 동기코딩
- 프로그래머스
- 실수
- Margin
- javascript
- 반복문
- CSS 포지션
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
