티스토리 뷰
안녕하세요 동기 여러분! 오늘은 타입 좁히기의 두 번째 시간으로 in 연산자를 이용하여 프로퍼티(Property)가 객체(Object)나 프로토타입 체인(Prototype Chain)에 존재하는지 확인하는 방법에 대해 알아봅시다!
Using in with Type Guards
여기서 in은 '~안에'라고 해석하면 코드를 읽기가 편해집니다.
사용방법
1. 타입 선언해주기
스타크래프트 테란의 바이오닉 체제와 메카닉 체제를 이용하여 타입을 선언해주겠습니다. 타입 바이오닉과 타입 메카닉를 타입 에일리어스로 선언해보겠습니다.
type Bionic = {
run: () => string;
}
type Mechanic = {
drive: () => string;
}
2. 타입에 맞는 변수 설정하기
바이오닉의 대표적인 유닛 마린과 메카닉의 대표적인 유닛 시즈탱크를 이용해 변수를 설정하겠습니다.
const marine = {
run: () => '자! 가자, 가자!, 좋았어!, 한바탕 놀아볼까!'
}
const siegeTank = {
drive: () => '이동!, 전진 앞으로!, 기꺼이!'
}
3. in 연산자를 이용하기 위해 함수 만들기
function move(unit: Bionic | Mechanic) {
if('run' in unit) {
return unit.run();
}
if('drive' in unit) {
return unit.drive();
}
}- 함수 move를 만드는데 매개 변수 unit의 타입은 유니온 타입으로 Bionic 또는 Mechanic이 들어오고
- 만약 'run'이 unit 안에(in) 있다면 unit.run();을 반환하라.
- 만약 'drive'가 unit 안에(in) 있다면 unit.drive();를 반환하라.
4. 출력문 작성 (잘 작동하는지 알아보기 위해)
console.log(move(marine));
console.log(move(siegeTank));
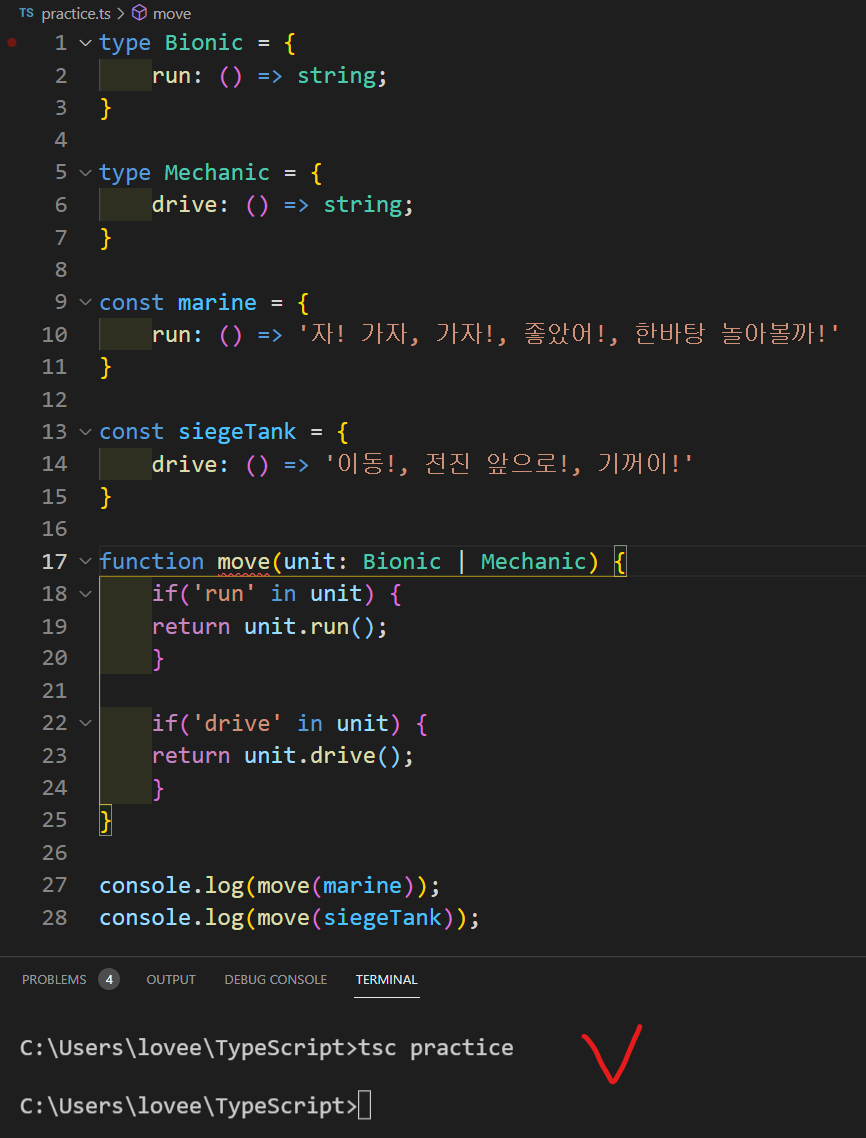
5. 컴파일링 해보기

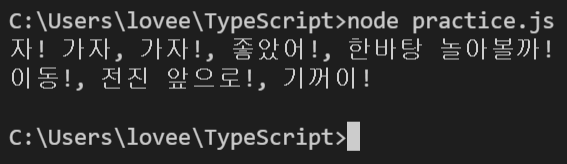
6. 실행해보기

오늘의 느낌
느낌적인 느낌
'TypeScript' 카테고리의 다른 글
| [TypeScript] Narrowing After a Type Guard (0) | 2022.01.23 |
|---|---|
| [TypeScript] Narrowing with else (0) | 2022.01.22 |
| [TypeScript] Type guards (0) | 2022.01.21 |
| [TypeScript] Unions with Literal Types (0) | 2022.01.21 |
| [TypeScript] Common Key Value Pairs (0) | 2022.01.20 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 실수
- 타입 좁히기
- html
- em
- javascript
- if문
- Array
- Python
- css position
- padding
- 메서드
- 반복문
- Typescript
- Object
- CSS 포지션
- for문
- Type
- 파이썬
- 타입스크립트
- 동기코딩
- Margin
- html table
- CSS
- HTML 기본
- 프로그래머스
- 자바스크립트
- function
- 객체
- method
- 함수
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
