티스토리 뷰
안녕하세요 동기 여러분! 오늘은 커스텀 타입의 다섯 번째 시간으로 함수 타입에 대해 알아봅시다!
Function Types
자바스크립트에서 깔끔한 기능 중 하나가 바로 함수를 변수에 선언할 수 있다는 큰 장점이 있는데요, 아래의 코드를 보도록 합시다.
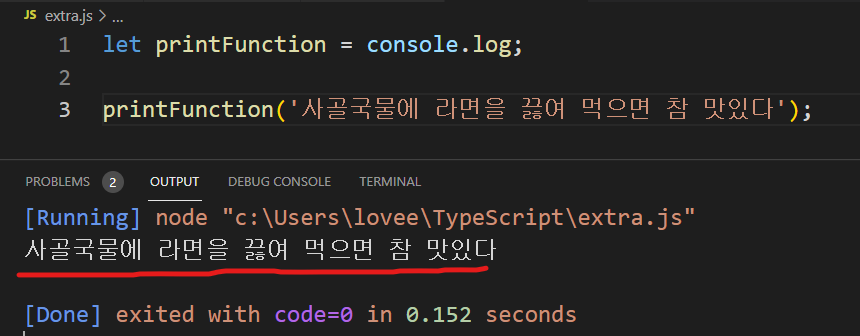
let printFunction = console.log;
printFunction('사골국물에 라면을 끓여 먹으면 참 맛있다');
실행하면 변수에 선언해둔 출력문이 제대로 작동합니다!
타입스크립트에서 위의 방법을 활용하여 함수에 타입을 선언하는 방법이 있는데 그것을 함수 타입(Function Type)라고 합니다.
함수 타입 설정하기
type thisIsTypeFunc = (arg0: number, arg1: number) => string;- 타입 에일리어스는 thisIsTypeFunc입니다.
- 첫 번째 독립 변수는 arg0으로 설정, 타입은 number입니다.
- 두 번째 독립 변수는 arg1으로 설정, 타입은 number입니다.
- => 뒤에 나온 타입은 string으로 함수의 리턴값은 문자로 와야합니다.
이때 독립 변수의 이름(arg0, arg1)은 타입 선언을 하고자 하는 함수의 매개 변수의 이름과 일치할 필요는 없습니다. (위의 코드는 단지 타입을 설정하기 위한 틀에 불과하기 때문이죠!)
함수 만들어서 적용해보기
함수에 타입이 설정되었으니 이제 함수를 만들어서 적용을 해보겠습니다. 적용하는 과정에서 앞서 설명한 자바스크립트의 변수에 함수 선언하기를 이용해볼 것입니다.
type thisIsTypeFunc = (arg0: number, arg1: number) => string;- '매개 변수로 들어가는 독립 변수가 숫자 타입 이어야 하고 그 함수의 리턴값은 문자로 나오는 함수를 만들자'라는 생각을 가지고 함수를 만들어 보겠습니다.
type thisIsTypeFunc = (arg0: number, arg1: number) => string;
let thisIsFunc: thisIsTypeFunc;
thisIsFunc = function(wow, uou) {
return `${wow}와 ${uou}이라는 숫자를 뽑았구나.`;
};- thisIsFunc라는 변수에 thisIsTypeFunc라는 타입 에일리어스를 타입 선언합니다.
- thisIsFunc라는 변수에 함수를 선언하는데 매개 변수는 wow와 uou로 설정했습니다.
- 리턴값이 문자로 나오게 하기 위해 문자를 이용해 함수 ` `(backtick)을 이용해서 매개 변수들을 문장 안에 템플렛 리터럴을 이용하여 끌어왔습니다.
독립 변수에 문자를 넣고 에러가 뜨는지 확인
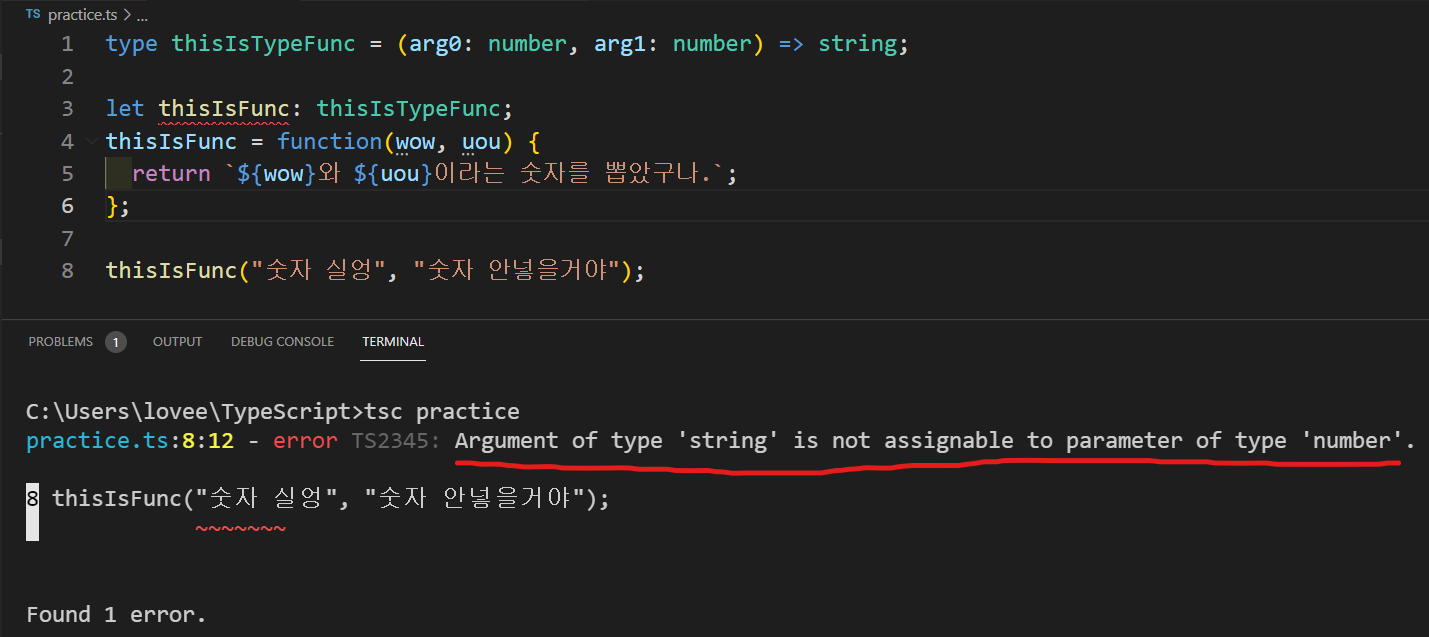
type thisIsTypeFunc = (arg0: number, arg1: number) => string;
let thisIsFunc: thisIsTypeFunc;
thisIsFunc = function(wow, uou) {
return `${wow}와 ${uou}이라는 숫자를 뽑았구나.`;
};
thisIsFunc("숫자 실엉", "숫자 안넣을거야");
리턴값이 숫자가 나올 경우 에러가 뜨는지 확인
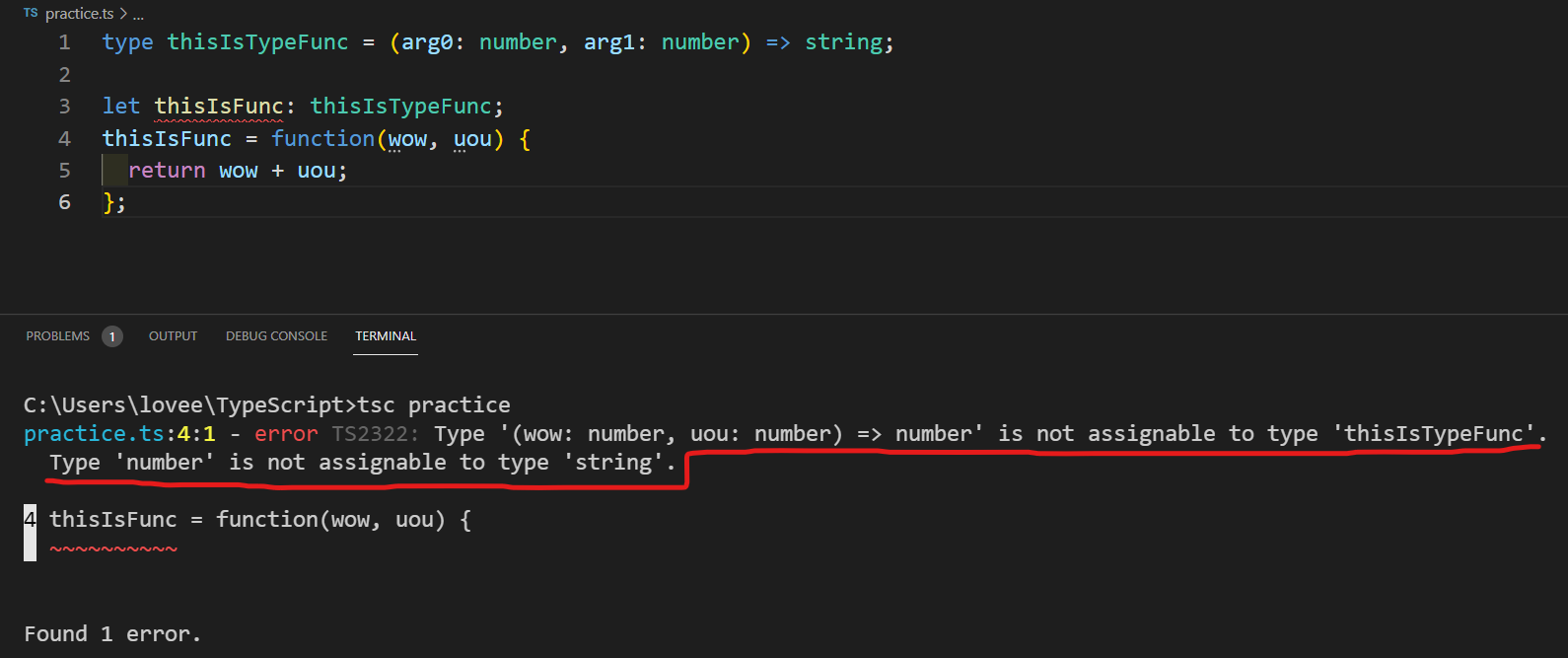
type thisIsTypeFunc = (arg0: number, arg1: number) => string;
let thisIsFunc: thisIsTypeFunc;
thisIsFunc = function(wow, uou) {
return wow + uou;
};- 리턴값이 숫자로 나오도록 함수를 살짝 고쳐주었습니다(return wow + uou). 그리고 컴파일링을 해보았습니다.

- 타입 '(wow: number, uou: number)=> number'은 타입 에일리어스인 'thisIsTypeFunc'에 선언할 수 없다.
- 타입 숫자는 타입 문자에 선언할 수 없다.
- 위와 같이 두 줄의 에러가 뜹니다.
- 여기서 유추가 가능한 것은 타입스크립트가 함수를 실행을 하지 않았음에도 리턴값이 숫자가 나올 것임을 미리 예측하고 있다.(조금 소름임)
타입스크립트! 아주 똑똑한 녀석이구나?
오늘의 느낌
새벽에 눈이 많이 내리면 눈에 굴곡이 많이 없기 때문에 가로등의 빛이 반사되어서 집에서 창문 쪽만 바라봐도 뭔가 빛이 도시를 감싸고 있다는 느낌 혹시 아시는 분 계신가욬ㅋㅋㅋ
춥지만 어제 새벽에는 상당히 따뜻한 느낌이었어요.
'TypeScript' 카테고리의 다른 글
| [TypeScript] Generic Functions (0) | 2022.01.19 |
|---|---|
| [TypeScript] Generic Types (0) | 2022.01.18 |
| [TypeScript] Type Aliases (0) | 2022.01.18 |
| [TypeScript] Object Types (0) | 2022.01.17 |
| [TypeScript] String Enums vs. Numeric Enums (0) | 2022.01.17 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Margin
- method
- 실수
- Python
- if문
- 메서드
- 동기코딩
- CSS
- 타입 좁히기
- Object
- CSS 포지션
- Array
- 함수
- css position
- for문
- 자바스크립트
- 프로그래머스
- javascript
- Type
- padding
- html table
- html
- em
- 객체
- 타입스크립트
- 파이썬
- function
- Typescript
- 반복문
- HTML 기본
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
