티스토리 뷰
안녕하세요 동기 여러분! 오늘은 배열의 각각의 값에 타입을 선언하는 방법에 대해 알아봅시다!
Tuples
많이 사용하는 기능은 아니지만 배열의 각각의 값에 타입을 선언하는 방법이 있는데 이를 튜플(Tuple)이라고 부릅니다.
사용방법
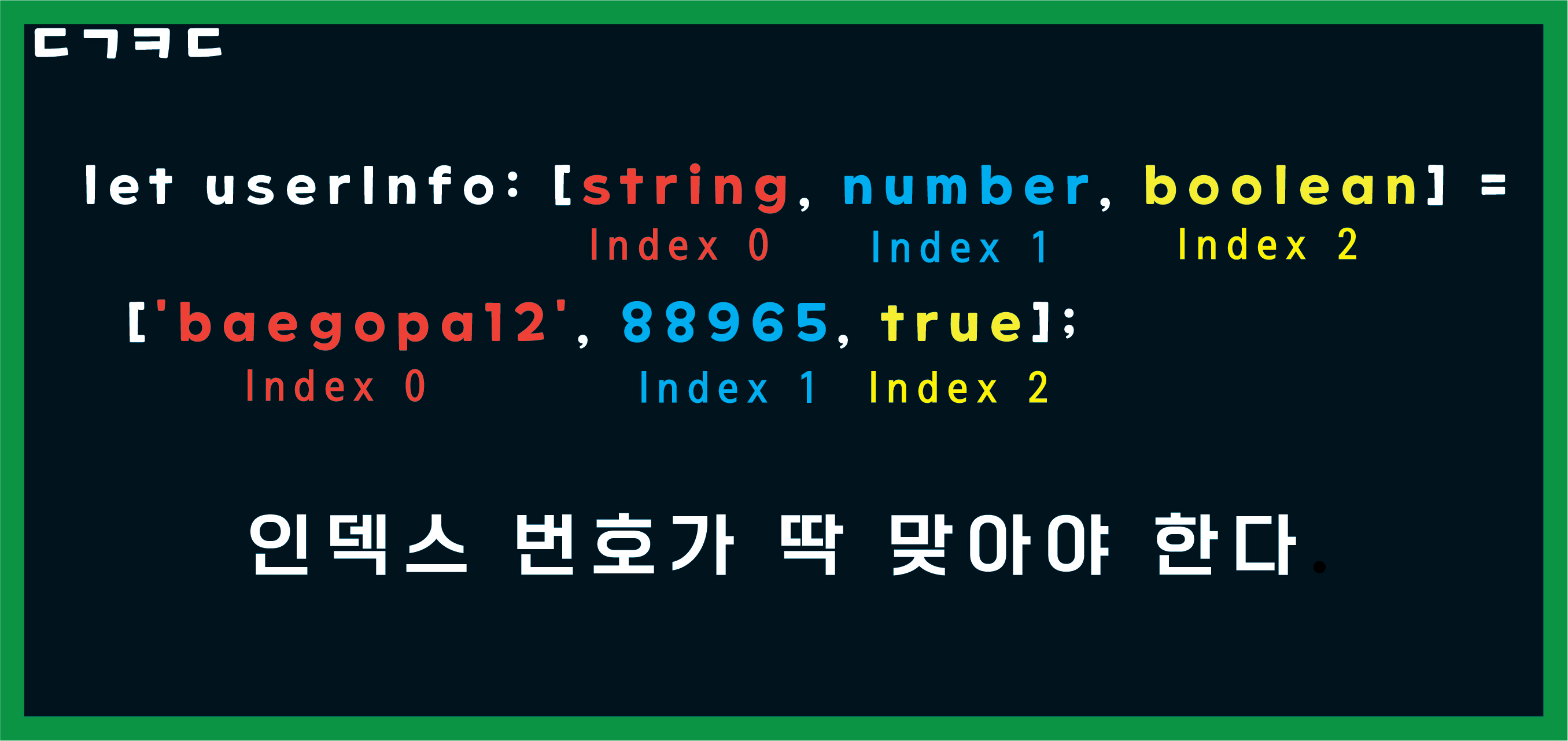
let userInfo: [string, number, boolean] = ['baegopa12', 88965, true];- 변수 이름 뒤에 : (colon)을 넣고 [] 대괄호(bracket)안에 타입을 넣어주면 됩니다.
- 타입을 넣을 때 현재의 배열과 인덱스가 맞아야 합니다. (아래 그림)

에러가 생기는 경우
인덱스 위치가 맞지 않을 때
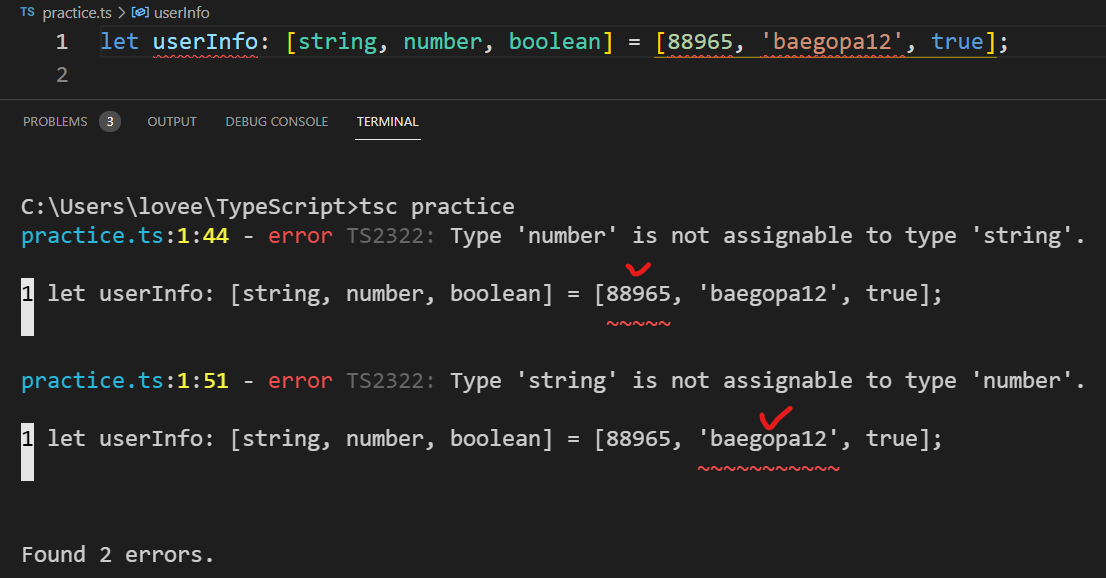
앞서 언급했듯이 인덱스 번호와 타입 선언이 맞지 않는 경우에 에러가 발생한다.
let userInfo: [string, number, boolean] = [88965, 'baegopa12', true];
// 88965, 'baegopa12'의 위치를 바꾸었음
타입 선언이 더 많거나 배열의 값이 더 많을 경우(반대도 같음)
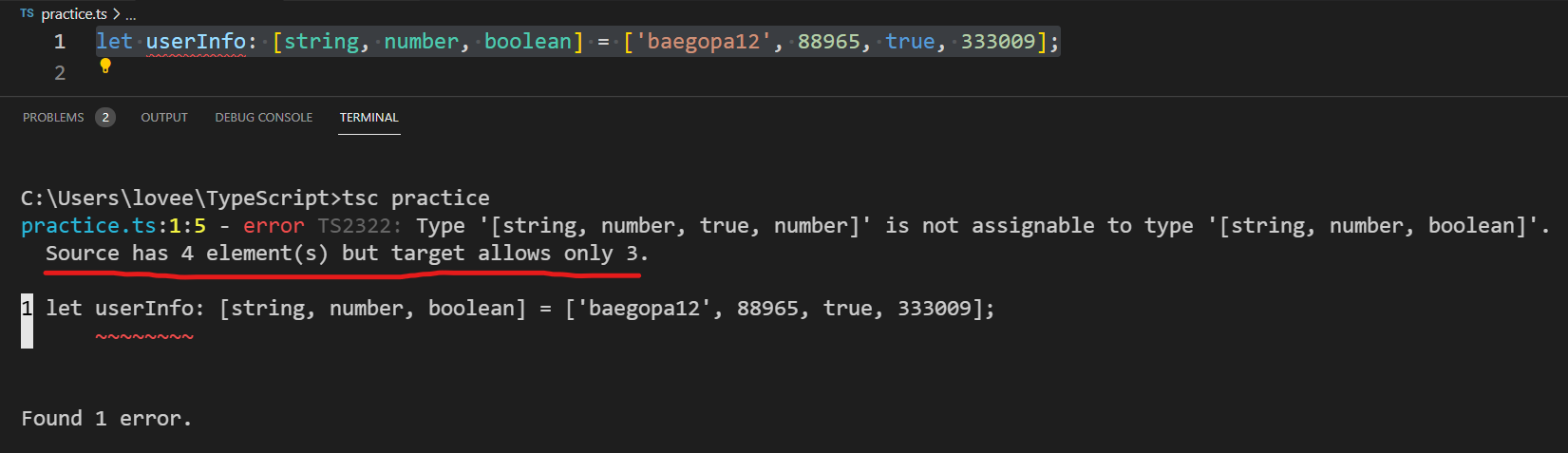
요소가 더 많은 경우
let userInfo: [string, number, boolean] = ['baegopa12', 88965, true, 333009];
// 333009라는 요소를 추가 했음
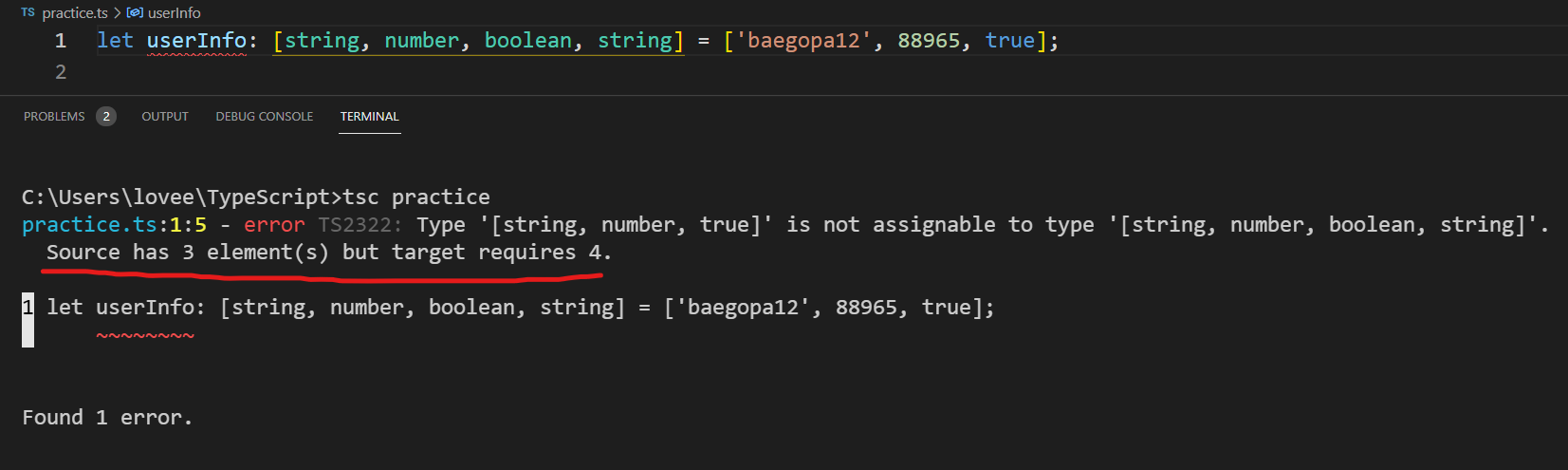
타입 선언이 더 많은 경우
let userInfo: [string, number, boolean, string] = ['baegopa12', 88965, true];
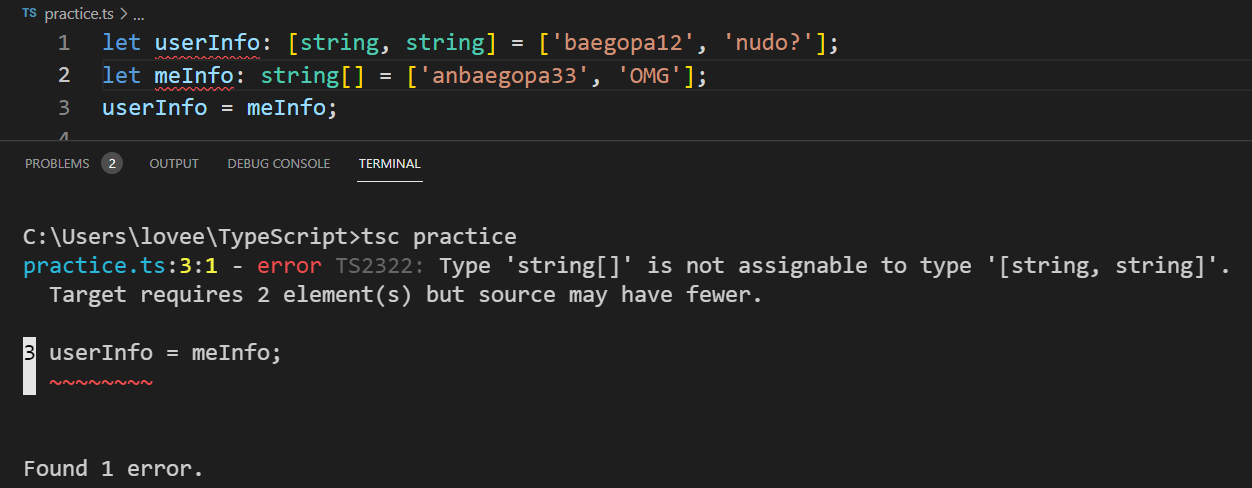
타입이 선언된 배열을 튜플 배열에 선언하는 경우
let userInfo: [string, string] = ['baegopa12', 'nudo?'];
let meInfo: string[] = ['anbaegopa33', 'OMG'];
userInfo = meInfo;
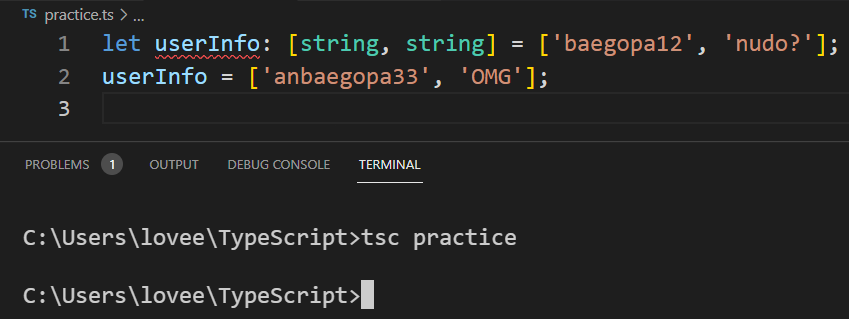
그런데 말입니다.
let userInfo: [string, string] = ['baegopa12', 'nudo?'];
userInfo = ['anbaegopa33', 'OMG']; // 똑같은 값을 그대로 userInfo에 선언하였음
그냥 배열을 적어서 똑같은 내용을 선언하면 에러가 뜨지 않습니다.
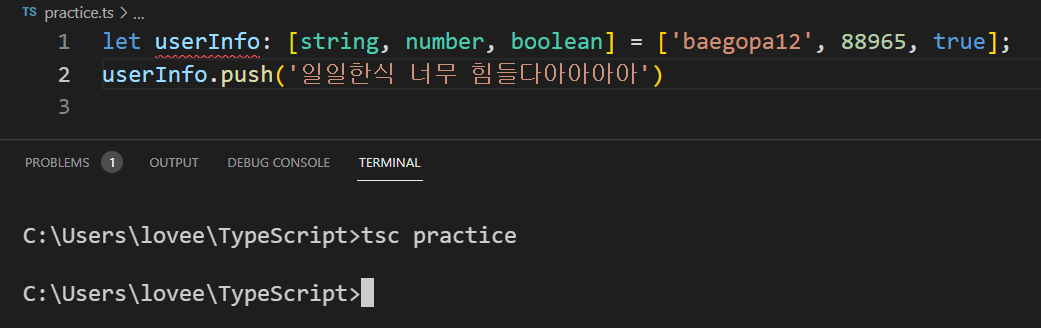
그렇다면 .push를 이용해서 배열을 추가하면 어떻게 될까?
let userInfo: [string, number, boolean] = ['baegopa12', 88965, true];
userInfo.push('일일한식 너무 힘들다아아아아')
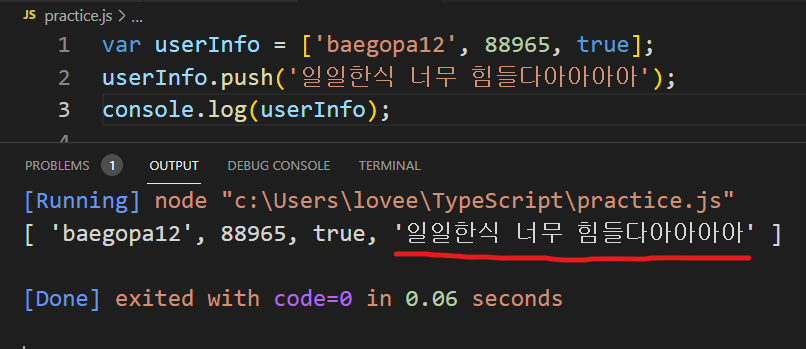
위의 예가 튜플을 안쓰는 이유 중 하나라고 생각합니다.
출력문을 추가하고 자바스크립트에서 실행을 해보면 (아래)

오늘의 느낌
아 배고파 밥먹고싶다
'TypeScript' 카테고리의 다른 글
| [TypeScript] Rest Parameters (0) | 2022.01.16 |
|---|---|
| [TypeScript] Array Type Inference (0) | 2022.01.16 |
| [TypeScript] Multi-dimensional Arrays (0) | 2022.01.15 |
| [TypeScript] Array Type Annotations (0) | 2022.01.15 |
| [TypeScript] Arrays Introduction (0) | 2022.01.14 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Typescript
- 메서드
- Array
- CSS 포지션
- Object
- HTML 기본
- 파이썬
- html
- Type
- css position
- 객체
- 타입스크립트
- 자바스크립트
- Python
- 반복문
- method
- em
- 실수
- html table
- if문
- 함수
- 프로그래머스
- function
- for문
- 동기코딩
- javascript
- CSS
- padding
- 타입 좁히기
- Margin
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
