티스토리 뷰
안녕하세요 동기 여러분! 오늘은 <style>이라는 태그를 사용해서 스타일을 꾸며보는 방법에 대해 알아봅시다!
Internal Stylesheet
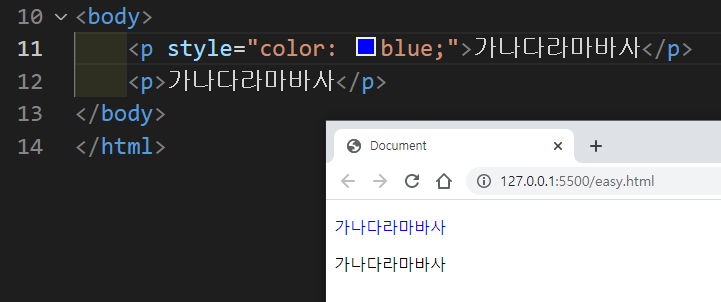
저번 포스팅에서는 인라인에 스타일을 적용해서 해당하는 태그의 스타일만 바꾸어 보았습니다.

문서 전체를 걸쳐 모든 <p>의 색을 파란색으로 바꾸려면 어떻게 해야 할까요?
물론, CSS 파일로 넘어가서 설정을 해줘도 되지만 HTML 코드에서도 해줄 수가 있습니다.
생김새
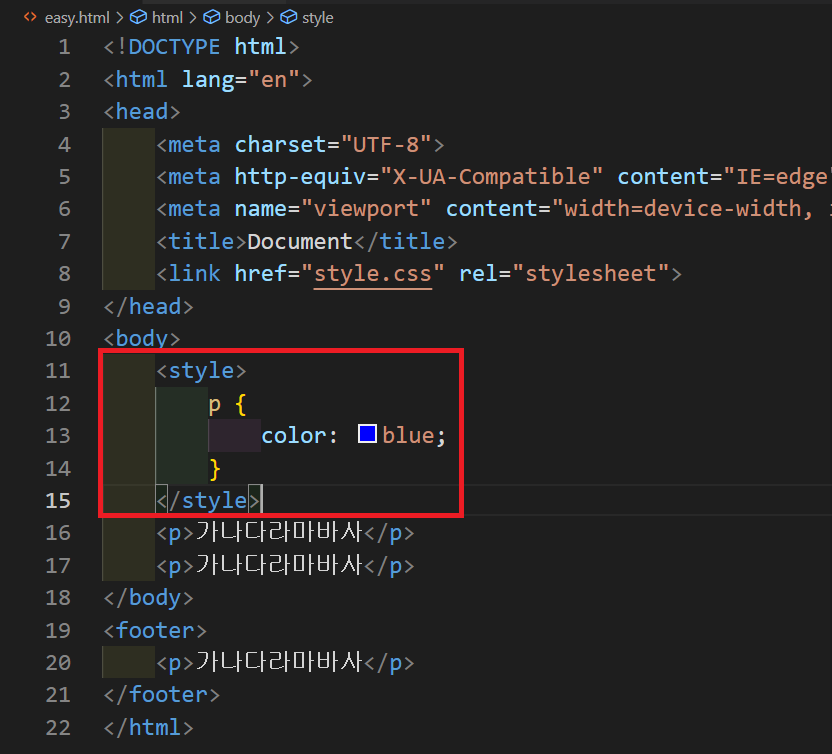
HTML 코드 아무 곳에 <style> 태그를 쓰고 CSS 코드 방식으로 코드를 써넣어 주면 됩니다.




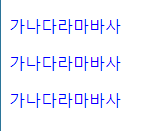
결과는???

4가지 경우(헤드 위, 헤드 안, 바디 안, 푸터 안) 모두 똑같은 실행화면이 출력됩니다.
그래도 한눈에 알아보기 위해서는 헤드 안에 넣는 게 가장 좋아 보입니다.
오늘의 느낌
오늘 점심은 A&W에서 엉클 버거를 사 먹었는데 아 진짜 너무 맛있다!!! 한국에도 A&W 있었으면 좋겠음
'CSS' 카테고리의 다른 글
| [CSS] Type (0) | 2021.12.18 |
|---|---|
| [CSS] External Stylesheet (0) | 2021.12.18 |
| [CSS] Inline Styles (0) | 2021.12.17 |
| [CSS] CSS Anatomy (0) | 2021.12.17 |
| [CSS] Intro to CSS (0) | 2021.12.16 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 파이썬
- method
- Object
- Array
- Type
- html table
- function
- Python
- 프로그래머스
- 실수
- 함수
- HTML 기본
- CSS
- 동기코딩
- css position
- Margin
- 타입스크립트
- 반복문
- padding
- html
- em
- if문
- 메서드
- CSS 포지션
- 객체
- Typescript
- 자바스크립트
- javascript
- 타입 좁히기
- for문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
