티스토리 뷰
안녕하세요 동기 여러분! 오늘은 CSS의 float 프로퍼티에 대해 알아봅시다!
Using Float
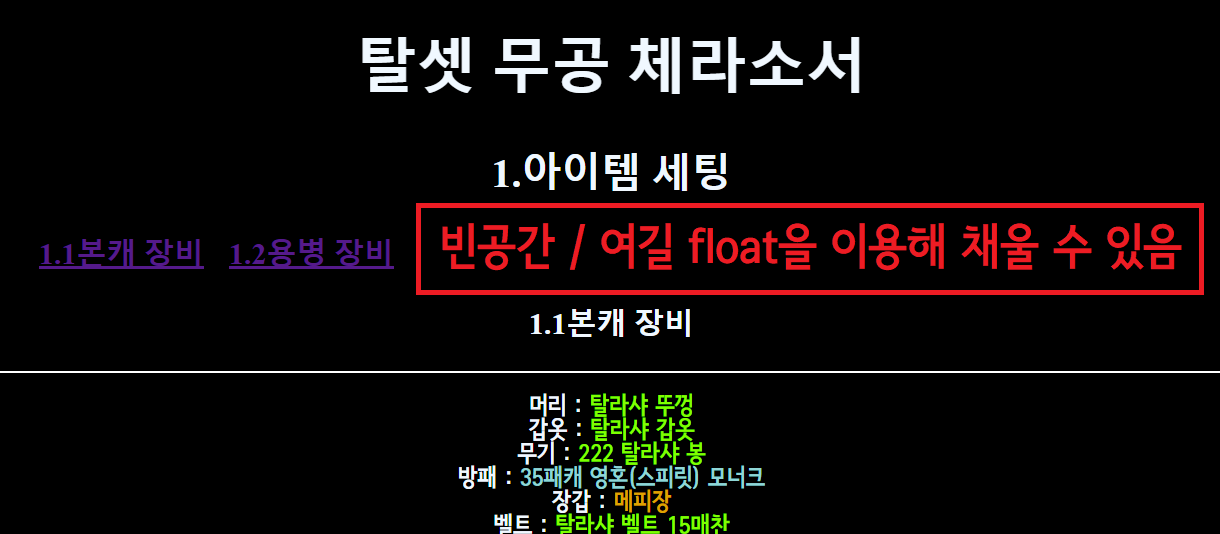
저번 시간에 만든 메뉴바 옆에 빈 공간이 있는데 거길 채워 주고 싶을 때 float 프로퍼티를 사용하여 채워 줄 수 있습니다.

생김새
.bloglink {
float: right;
}- float: right; 오른쪽에 띄우겠다.
- float: left; 왼쪽에 띄우겠다.
- float: none; 띄우지 않겠다.
- float: inherit; 요소는 요소의 부모로부터 float 값을 상속받겠다.
해봅시당
제가 최근에 시작한 디아블로2 블로그 링크를 빈 공간에 한번 채워보도록 하겠습니다.
<div class="bloglink"><a href="https://bookofdongi.tistory.com/" target="_blank"><b>동기의 디아블로2 블로그</b></a></div>※ target="_blank" 새창에서 실행
이 코드를 <h2>태그 밑에 <nav>태그 위에 넣어주고
HTML 코드
<!DOCTYPE html>
<html>
<head>
<title>동기 코딩의 생활</title>
<link rel="stylesheet" type="text/css" href="main.css"/>
</head>
<body>
<h1>탈셋 무공 체라소서</h1>
<h2>1.아이템 세팅</h2>
<div class="bloglink"><a href="https://bookofdongi.tistory.com/" target="_blank"><b>동기의 디아블로2 블로그</b></a></div>
<nav>
<ul>
<li><a href="#maincharacter"><b>1.1본캐 장비</b></a></li>
<li><a href="#mercenary"><b>1.2용병 장비</b></a></li>
</ul>
</nav>
<h3 id="maincharacter">1.1본캐 장비</h3>
<div class="seoul">
<p class="items-description">
머리 : <span id="setItem">탈라샤 뚜껑</span><br>
갑옷 : <span id="setItem">탈라샤 갑옷</span><br>
무기 : <span id="setItem">222 탈라샤 봉</span><br>
방패 : <span id="runewordItem">35패캐 영혼(스피릿) 모너크</span><br>
장갑 : <span id="uniqueItem">메피장</span><br>
벨트 : <span id="setItem">탈라샤 벨트 15매찬</span><br>
신발 : <span id="uniqueItem">49배추</span><br>
아뮬 : <span id="setItem">탈라샤 아뮬</span><br>
반지 : <span id="uniqueItem">쌍 조던링</span><br>
스왑 무기1 : <span id="runewordItem">463 소집(콜투)</span><br>
스왑 무기2 : <span id="runewordItem">묻 영혼(스피릿) 모너크</span><br>
참 : 무옵 번개 기술 2개, <span id="uniqueItem">상급 소서횃 1개</span>, 7매찬 다수, 모저5, 화저참, 독저참<br>
</p>
</div>
<div class="items">
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/IcmRV/btrnlmgT5f9/AAAAAAAAAAAAAAAAAAAAACmyoysRAMhH2mBx_Ip0JZBlxyq3dAc3ep_h-78lhDd7/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=gNzsjPJ5gLwc9guq1ZkzIZdVy2c%3D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/bLwjO1/btrnpOXxi3u/AAAAAAAAAAAAAAAAAAAAAM0KM6sPfgCdKCC8E7_6G04N_DPdMLsa2FwqmBGOkYX_/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=KMH5lTm%2FVcs4LucF%2F%2Bwn57ElMHE%3D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/qu83G/btrnrk9uy9e/AAAAAAAAAAAAAAAAAAAAAO2DopFgY5kUo9n3lXqZ-BSZykLW0CuEuuA0sVTB9YDg/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=CNsDLVRKo3etUkCMXU7I045ryM4%3D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/bPpX9l/btrnqy7ZbBs/AAAAAAAAAAAAAAAAAAAAABHOgu4gFdENHDpfynkipGgtDlhq0HfBbdgk7yLQZH5J/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=ffN4ngbUYrVTR8RsKr5IxLC9uKc%3D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/mQbz0/btrnpoEMkxA/AAAAAAAAAAAAAAAAAAAAANXYT6Idjda9eRQr7JsKC93n3u2G6fDKqMZ5_O5VL8YN/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=szR1G5uvI3B7loN%2BKTrkuu0q3LQ%3D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/qAQ1j/btrnqy7ZhsF/AAAAAAAAAAAAAAAAAAAAAAfvA1Q9LGdftshPGfrxLwFtBOERtFl2ssAm_9nV2qXK/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=pnZZUVXFghawWFLMWQuNSVOw4zw%3D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/yZ5Lf/btrnrjW2FZ7/AAAAAAAAAAAAAAAAAAAAACC_eheR3kcI0-ZNJfklQ6K8Ga082Wwldzlu9S4YfgAz/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=fr97clza%2B9n%2FDuXK5rrVdzcLaYk%3D">
</figure>
<figure class="items-each">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbswZMR%2Fbtrnpz0mIzi%2FAAAAAAAAAAAAAAAAAAAAACMIGrquqi6xP7cnbZPc7Ii76nAGEaMK59UtKjwDwaN7%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DRCgGPeZ2bB4Qs7JwKqlO1f8JBtw%253D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/byQoTu/btrnoCKhog8/AAAAAAAAAAAAAAAAAAAAAJDTIX-P9kCP1peWvgP2Gw2-Z5Qsex9Um58yYUFWfo33/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=yguMihQMBaN2C9ybKlfP2meFKOE%3D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/b1arq0/btrnrkBFjMB/AAAAAAAAAAAAAAAAAAAAAAEG-P_ZCHs6DJAvNX-zVQ8BuZOHk9oURw-Z_PnlVfbz/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=ORs5NldZx00JrGRYlLFZz3OsptA%3D">
</figure>
<figure class="items-each">
<img src="https://blog.kakaocdn.net/dna/clf0xX/btrnkwKRaWZ/AAAAAAAAAAAAAAAAAAAAAN-jtgJTAfjQPy7JVJthZ1osk1_bx3IW1pZsLR2d37YG/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=cmi9j9%2B0pzdpL0IZQKGsFHFoG9A%3D">
</figure>
</div>
<h3 id="mercenary">1.2용병 장비</h3>
<p class="items-description">
머리 : <span id="uniqueItem">에테 안다 뚜껑 8/138/28 파레주얼작</span><br>
갑옷 : <span id="runewordItem">그레이트 허버크 작 인내 27모저</span><br>
무기 : <span id="runewordItem">에테 그레이트 폴액스작 무한(무공) 315피증</span><br>
</p>
<p id="footer"><b>동기코딩의 탈셋 무공 체라소서 세팅</b></p>
<div class="items">
<figure class="items-each">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FpPpKb%2Fbtrne0E5x9r%2FAAAAAAAAAAAAAAAAAAAAAGxsuR7SPAO5uZ8fVh_EDzpkrDo7_XFIsTfEs_g-0UN6%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D84SxXNSUBxMZjIJT%252Bw4TnEIexpA%253D">
</figure>
</div>
</body>
</html>
아래의 CSS 코드를 추가해주었습니다.
.bloglink {
float: right;
}
.bloglink {
margin-right: 30px;
padding: 8px 18px;
border: 4px solid #ffffff;
}- float: right; 오른쪽에 띄워 주겠다.
- padding: 8px 18px; 텍스트를 경계와 위에서부터 8px의 빈 공간을 만들고 오른쪽에서 부터 18px의 빈공간을 만들겠다.
- border: 4px solid #ffffff; 4px 두께에 선 모양 흰색의 경계(박스)를 만들겠다.
CSS 코드
body {
font-family: "Times New Roman", Times, serif;
text-align: center;
font-size: 20px;
background-color: black;
color: aliceblue;
}
h1 {
font-size: 3em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
p {
font-size: 1em;
}
.seoul {
font-family: "서울남산 장체EB", "Times New Roman";
font-size: 1.2em;
}
#footer {
color: red;
font-size: 0.75em;
}
#setItem {
color: chartreuse;
}
#uniqueItem {
color: rgb(223, 163, 0);
}
#runewordItem {
color: rgb(143, 214, 214);
}
.items {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.items-each {
margin: 5px;
border: 5px solid #fff;
}
.items-description {
border: 2px solid #fff;
padding: 20px;
}
nav {
text-align: left;
}
nav li {
margin: 0;
padding: 0 10px;
display: inline;
font-size: 1.5em;
}
.bloglink {
float: right;
}
.bloglink {
padding: 8px 18px;
border: 4px solid #ffffff;
}
실행 화면

오늘의 느낌
뭔가 상당히 코드가 복잡해지고 있는데 뜯어보면 사실 다 쉽긴 하지만 그것은 본인이 만들었을 때의 이야기고 다른 사람이 만든 코드를 읽으려면 진짜 힘들듯...
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Working with Position (0) | 2021.12.11 |
|---|---|
| [HTML & CSS] Display: Flex (스압 주의) (0) | 2021.12.11 |
| [HTML & CSS] Keep It Inline (0) | 2021.12.10 |
| [HTML & CSS] Working with Margin (0) | 2021.12.09 |
| [HTML & CSS] Working with Padding (0) | 2021.12.09 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Array
- CSS 포지션
- 함수
- method
- 타입 좁히기
- 객체
- javascript
- HTML 기본
- Python
- html
- 타입스크립트
- 메서드
- if문
- em
- 프로그래머스
- 실수
- Typescript
- html table
- padding
- 자바스크립트
- Type
- 반복문
- for문
- 동기코딩
- CSS
- css position
- Object
- Margin
- 파이썬
- function
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
