프로그래머스 코딩테스트
[JavaScript] 문자 반복 출력하기
Dongi
2023. 2. 23. 15:45
문제 설명
문자열 my_string과 정수 n이 매개변수로 주어질 때, my_string에 들어 있는 각 문자를 n만큼 반복한 문자열을 return 하도록 solution 함수를 완성해보세요.
제한사항
- 2 ≤ my_string 길이 ≤ 5
- 2 ≤ n ≤ 10
- "my_string"은 영어 대소문자로 이루어져 있습니다.
입출력 예
| my_string | n | result |
| "hello" | 3 | "hhheeellllllooo" |
입출력 예 설명
입출력 예 #1
- "hello"으 각 문자를 세 번씩 반복한 "hhheeellllllooo"를 return 합니다.
풀이
JavaScript
나의 풀이
반복이라는 말이 나오길래 '반복문을 써야겠다.' 생각했다. 그래서 반복문을 사용했다!
function solution(my_string, n) {
let answer = "";
for (let i = 0; i < my_string.length; i++) {
for (let j = 0; j < n; j++) {
answer += my_string.charAt(i)
}
}
return answer;
}너무나도 단조로운 코드였다.
kim870380 , 2DC , 솔 , heejiyang 외 3 명의 풀이
function solution(my_string, n) {
var answer = [...my_string].map(v => v.repeat(n)).join("");
console.log(answer);
return answer;
}일단 소감을 말하자면 코드가 기가 막힌다. 어떻게 이런 생각을 할 수 있는 걸까...!
코드 설명
예제로 각 함수들이 어떤 역할을 하는지 알아보자!
[...my_string]에 대해 잘 몰랐었는데 이번에 찾아보니 Destructuring assignment(구조 분해 할당)이라는 문법이었다.
만약 아래와 같이 예제 코드를 짠다면
// 예제 코드
let str = "hello";
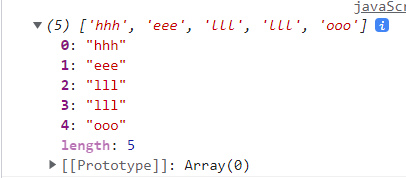
let answer = [...str];
console.log(answer);answer의 값은 아래와 같이 나온다.

여기에 .map으로 배열의 요소 하나하나를 빼내어 v.repeat(n)으로 n번 반복 해준다.
// 예제 코드
let str = "hello";
const n = 3;
let answer = [...str].map(v => v.repeat(n));
console.log(answer);
여기에 .join("")을 사용하여 배열 요소 요소 사이에 ""로 붙여주면 완성이다.
// 예제 코드
let str = "hello";
const n = 3;
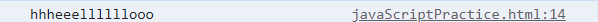
let answer = [...str].map(v => v.repeat(n)).join("");
console.log(answer);
이 코드를 머리로 생각해서 쓴 사람들은 정말 대단한 거 같다. 부럽다! 👏👏👏👏👏
프로그래머스에서 푼 문제를 복습하는 공간입니다.
https://programmers.co.kr/
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr