TypeScript
[TypeScript] Extending Interfaces
Dongi
2022. 1. 24. 23:32

안녕하세요 동기 여러분! 저번 시간에 알아본 Composed Interface는 뭔가 공통이 되는 부분을 프로퍼티의 값으로 당겨와서 인터페이스를 작성했는데 오늘은 알아볼 Extending Interface는 인터페이스와 다른 인터페이스를 합치는 방법에 대해 알아보겠습니다. 뭔가 합집합 같은 느낌이에요.
Extending Interfaces
extend를 영어사전에 찾아보면 '연장하다'라는 뜻이 있습니다. '오호 그럼 인터페이스를 연장하겠군!'이라 생각하며 아래의 코드를 봅시다.
interface Baegopa {
iWant: string;
}
interface NadoBaegopa {
weWant: string;
beverage: () => void;
}
const letsEat: Baegopa = {
iWant: 'Hamburger',
weWant: 'Make it combo.',
consent: () => console.log('엉클버커 세트에 음료는 제로 스프라이트!')
}
letsEat.consent();- 변수 letsEat에는 현재 타입이 Baegopa만 설정이 되어있는 상태입니다.
- 그래서 이것을 컴파일링 해보면 아래와 같은 결과가 나옵니다 ㅠ ㅠ

- 타입 '{ iWant: string; weWant: string; consent: () => void }'는 타입 'Baegopa'에 선언할 수 없다.
- 객체 리터럴은 알려진 프로퍼티에만 명시할 수 있고 'weWant'는 타입 'Baegopa'에 존재하지 않는다.
- 프로퍼티 'consent'는 타입 'Baegopa'에 선언할 수 없다.라고 에러를 띄워줍니다.
- 그렇습니다. 타입 NadoBaegopa도 역시 letsEat에 타입 선언이 되어야 하는 것입니다.
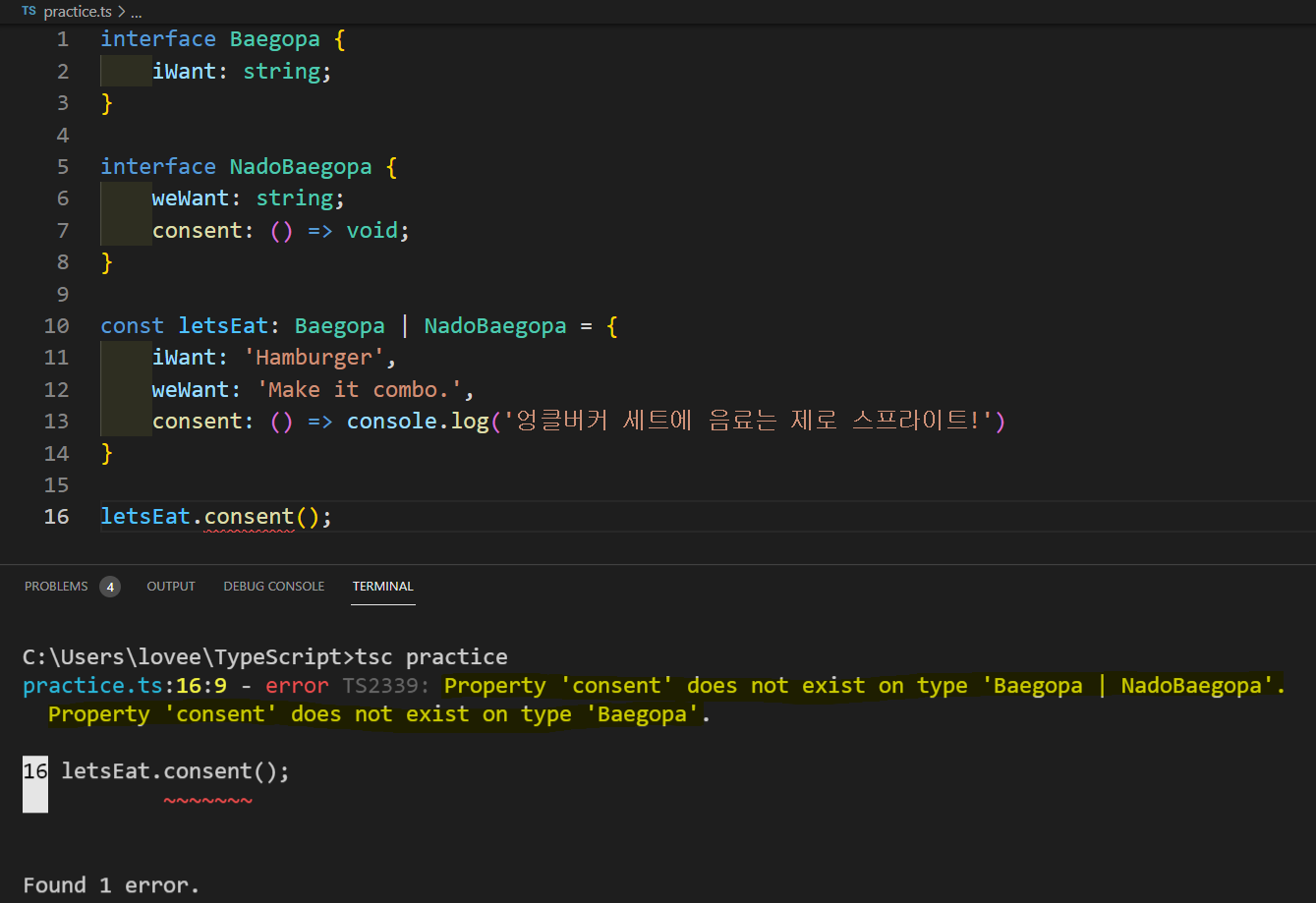
어 그럼 Baegopa | NadoBaegopa로 유니온으로 하면 되잖아?

- 어라 에러가 뜨네?
- 프로퍼티 'consent'가 타입 'Baegopa | NadoBaegopa'에 존재하지 않고 'Consent'는 'Baegopa' 존재하지 않는다.라고 에러 메세지를 줍니다.
- 아 맞다! Common Key Value Pairs를 보면 공통되지 않는 메서드와 프로퍼티는 공유하지 않아서 불러 올 수가 없구나.... 그럼 어떡하지??
네~ 그래서 오늘의 주인공 Extending Interface를 사용하면 됩니다.
interface Baegopa extends NadoBagopa {
iWant: string;
}
interface NadoBaegopa {
weWant: string;
beverage: () => void;
}
const letsEat: Baegopa = {
iWant: 'Hamburger',
weWant: 'Make it combo.',
consent: () => console.log('엉클버커 세트에 음료는 제로 스프라이트!')
}
letsEat.consent();- 인터페이스 나도 배고파 뒤에 extends를 쓰고 가지고 합치고자 하는 인터페이스를 넣으면 끝입니다.

오늘의 느낌
에러가 말끔히 사라진 모습을 보니 나도 말끔히 방청소를 해야겠다~