TypeScript
[TypeScript] Type Narrowing
Dongi
2022. 1. 19. 22:55
안녕하세요 동기 여러분! 오늘은 유니온 타입 두 번째 시간으로 타입 좁히기(Type Narrowing)에 대해 알아봅시다!
Type Narrowing
유니온이 다른 종류의 타입을 가져와서 사용하기 때문에 타입에 따라 결과가 달라져야 할 상황도 분명히 있을 것입니다.
그럴 때 if문과 그안에 typeof 연산자를 사용해서 결과를 다르게 가져올 수도 있습니다.
생김새
function differentResult(flexibleVal: string | number) {
if(typeof flexibleVal === 'string'){
// 여기에 원하는 코드 ~~~
}
if(typeof flexibleVal === 'number'){
// 여기에 원하는 코드 ~~~
}
}- 함수 differentResult를 만들고 매개 변수로 flexibleVal을 사용하는데 flexibleVal은 string 또는 number 타입을 가질 수 있습니다.
- 첫 번째 if문 : flexibleVal의 타입이 문자 타입과 같다면(=== 이니까 엄격하게) ~뒤에 뭔가 코드가 오면 일이 벌어지겠죠!
- 두 번째 if문 : flexibalVal의 타입이 숫자 타입과 같다면(역시 === 인까 엄격하게) ~ 뒤에 뭔가 코드가 오면 일이 벌어지겠죠!
이밖에도 5가지의 방법이 더 존재합니다. 자세히 알아보고 싶은 분들은 Carl Rippon의 포스팅을 참고하시길 바랍니다!!!
링크 : https://www.carlrippon.com/6-ways-to-narrow-types-in-typescript/
6 ways to narrow types in TypeScript
Different ways to narrow types in TypeScript to avoid type errors
www.carlrippon.com
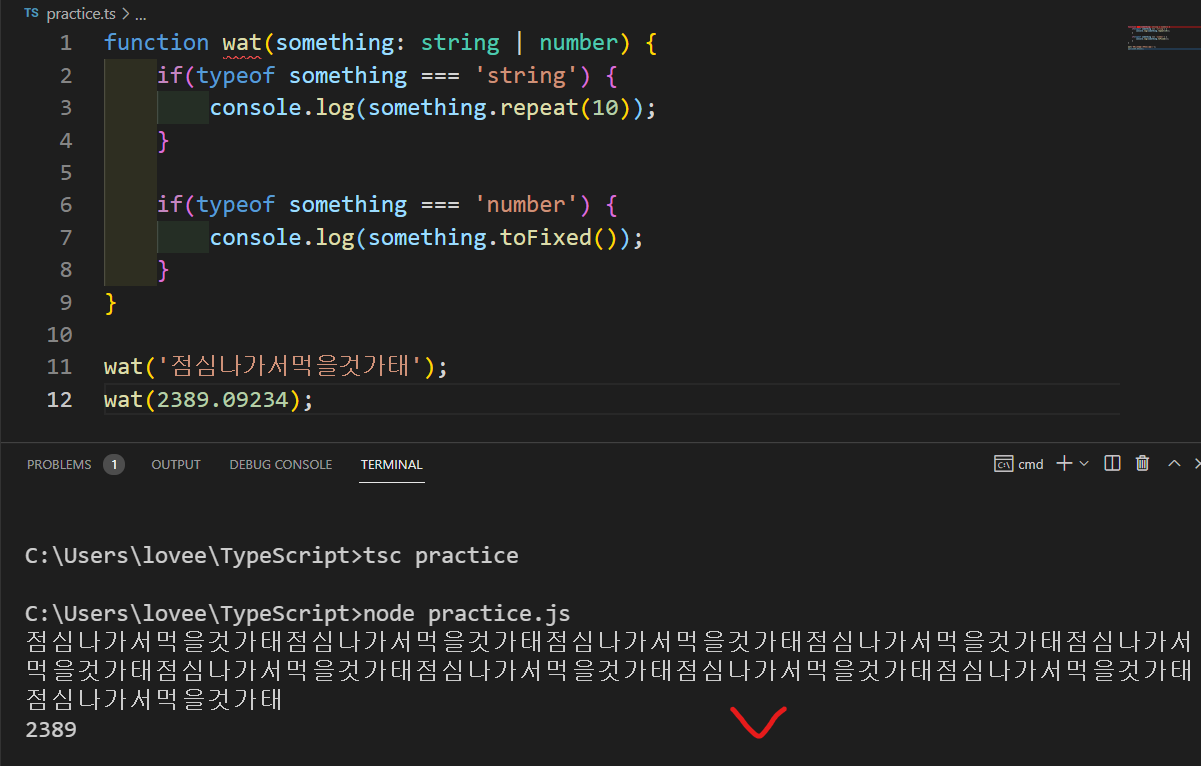
방법을 알았으니 한번 해봅시다!
function wat(something: string | number) {
if(typeof something === 'string') {
console.log(something.repeat(10));
}
if(typeof something === 'number') {
console.log(something.toFixed());
}
}
wat('점심나가서먹을것가태');
wat(2389.09234);- 독립 변수가 문자 타입이 들어올 경우 그 값을 10번 반복하여 출력하고
- 숫자 타입이 들어올 경우 소수점을 다 반올림하도록 설정하고 컴파일링과 실행을 해보겠습니다!


오늘의 느낌
요즘 일일한식을 하다가 너무 배가 고파서 16시간마다 먹는 걸로 바꾸었닼ㅋㅋ 계산해보니 일주일에 10.5끼를 먹을 수 있더라