TypeScript
[TypeScript] Generic Functions
Dongi
2022. 1. 19. 16:29
안녕하세요 동기 여러분! 오늘은 커스텀 타입의 마지막 시간으로 제네릭 함수에 대해 알아봅시다!
Generic Functions
제네릭을 이용해서 타입이 선언된 함수도 만들 수 있습니다.
제네릭 함수를 사용하는 이유
아래의 코드를 봅시다.
function getSomething(something: string): string{
return something;
}
function getSomething(something: number): number{
return something;
}
function getSomething(something: boolean): boolean{
return something;
}- something을 리턴해주는 함수를 만들고 파라미터 something과 리턴값 모두에 타입을 선언해주었습니다.
- 어떤 타입이 와야하는지 명확하게 제시가 되어 있지만 문제는 코드가 길어지는 단점이 있습니다.
- 그럼 '코드를 줄이기 위해 any를 사용하면 되지 않겠는가?'라는 생각을 해볼 수 있습니다.
any로 줄인 코드
function getSomething(something: any): any{
return something;
}- 확실히 코드가 깔끔해졌습니다.
- 문제는 독립 변수를 넣고 함수를 실행할 때 타입을 정했다면 타입을 일일이 넣어줘야 합니다. 또는 그냥 실행하면 어떠한 타입이 오든 에러가 발생하지 않습니다.
- 그렇습니다. 이럴 때 사용하는 것이 바로 제네릭 함수입니다!!!
제네릭 함수로 바꾼 코드
function getSomething<Type>(something: Type): Type{
return something;
}- 짠! getSomething 뒤에 < >(angle brackets)를 넣고 그 안에 제네릭 타입의 매개 변수를 넣어주면 됩니다. 여기서 제네릭 타입의 매개 변수는 T, Type, Hamburger, Cheese 영문자 아무거나 마음대로 넣어주셔도 상관이 없습니다. 다만 T나 Type을 많이 사용합니다(알아보기가 쉬움).
그럼 컴파일링해 봅시다!
getSomething<string>('우르르 쾅쾅');
codecademy에서 제시한 예
codecademy 링크 : https://www.codecademy.com/
Learn to Code - for Free | Codecademy
Learn the technical skills to get the job you want. Join over 50 million people choosing Codecademy to start a new career (or advance in their current one).
www.codecademy.com
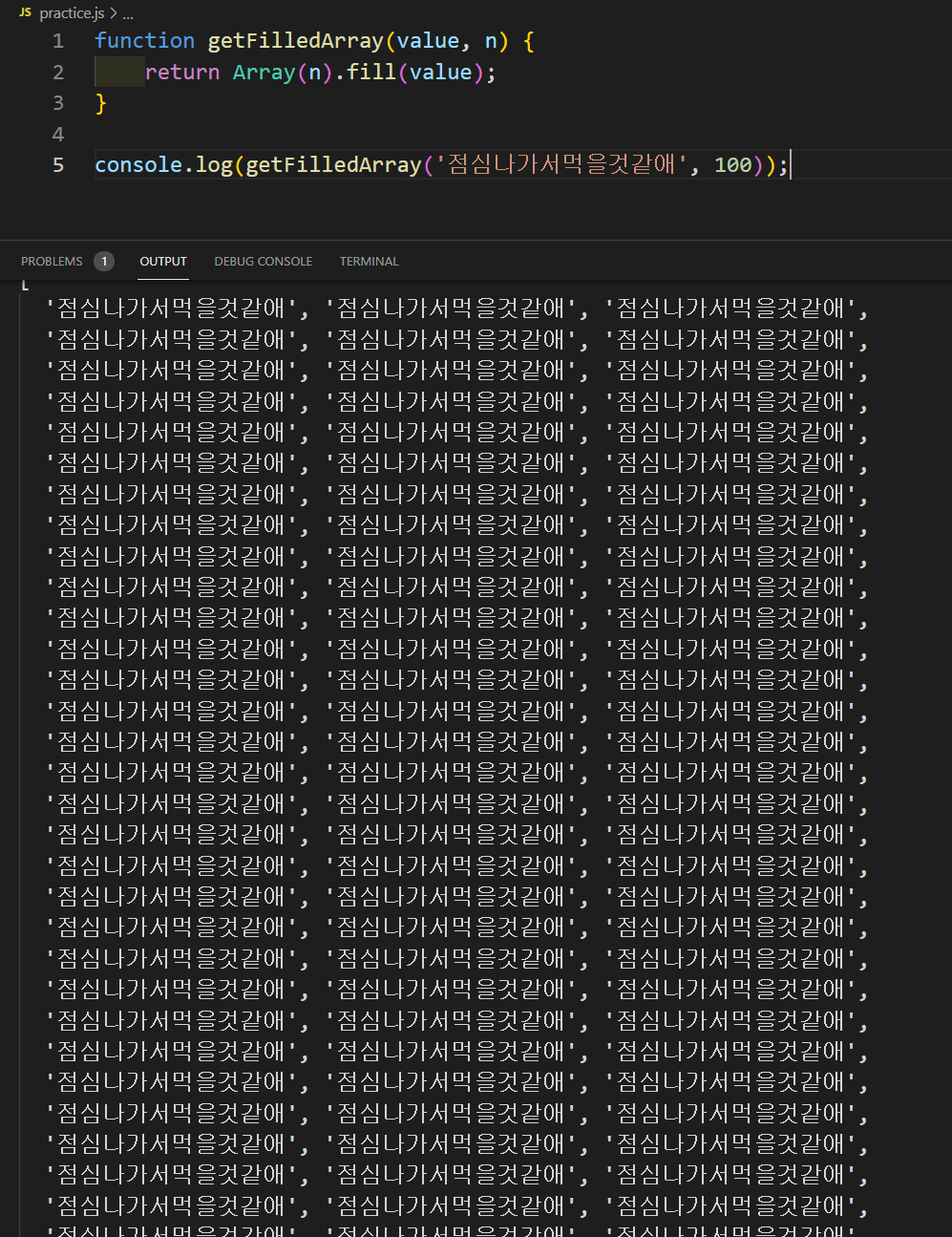
function getFilledArray(value, n) {
return Array(n).fill(value);
}- getFilledArray라는 함수를 만들고 매개 변수로는 value와 n을 두었습니다.
- 리턴값으로
Array(n).fill(value);를 두었습니다. - Array() 생성자는 배열의 객체를 생성하는데 ()(parenthesis) 안에 들어가는 매개 변수는 숫자 타입이어야 합니다. 만약 3이 들어갔다고 치면 인덱스 0 번부터 2번 까지 생성이 되는데 각각 빈 슬롯이 생겼을 뿐 실제 요소들은 모두 언디파인드 상태입니다.
- .fill()메서드는 인덱스의 시작 인덱스부터 끝 인덱스 이전까지 정적인 값을 하나로 채웁니다.
.fill(정적인 값, 시작 인덱스 번호, 끝 인덱스 번호(바로 이전 까지 적용됨))- 시작 인덱스 번호와 끝 인덱스 번호를 설정하지 않으면 기본 값이 설정 되는데 시작 인덱스는 0, 끝 인덱스 번호는 this.length로 됨 Array(n).fill(value)를 해석하자면 n개의 요소로 만들어진 배열을 만드는데 요소의 값은 value로 한다. n이 2라면 [value, value]
위의 함수를 제네릭 함수를 이용해 표현하면 아래와 같습니다.
function getFilledArray<T>(value: T, n: number): T[] {
return Array(n).fill(value);
}- n은 무조건 숫자가 들어가야 하기 때문에 number 타입을 지정했습니다.
'점심나가서먹을것같애'를 value로 넣어서 컴파일링 해보고 호출도 해보겠습니다.
getFilledArray<string>('점심나가서먹을것같애', 100);

자바스크립트 파일에서 실행도 잘된다!
오늘의 느낌
오늘 저녁은 라자냐다!