TypeScript
[TypeScript] Type Aliases
Dongi
2022. 1. 18. 19:21
안녕하세요 동기 여러분! 오늘은 커스텀 타입의 네 번째 시간으로 타입 에일리어스(해석 하자면 가명 타입?)에 대해 알아봅시다!
Type Aliases
타입명을 바꾸어 줄 수 있는 대안이 있는데 그것이 바로 타입 에일리어스입니다.
생김새
type WowNumber = number;
let koreaCode: WowNumber = 410;- type 띄우고 내가 원하는 타입명(가명, Alias)을 적고 = 타입(number)을 선언
- 그리고 에일리어스로 타입을 선언하고 컴파일링을 하면 에러없이 넘어갑니다.
유용한 쓰임새
생김새에서 제시한 코드만 보면 그냥 number를 쓰지 뭐하러 WowNumber라고 에일리어스를 만드는지 이해가 안될 수도 있습니다.
타입 에일리어스는 반복하는 타입 선언에 굉장히 효과적입니다. 아래의 코드를 봅시다.
let racesOfStarcraft: {
raceName: string,
heroes : { name: string, hp: number, mp: number, skill: string }[],
units : { name: string, hp: number, mp: number, skill: string }[]
};- 국민 민속놀이 스타크래프트의 각 종족의 영웅들과 유닛들을 나타내는 객체 타입을 만들어 보았습니다.
- 한가지 복잡해 보이는 부분이 있다면 heroes와 units의 타입 선언이 너무 길다는 것입니다.
- 이것을 타입 에일리언스로 확 줄여줄 수 있습니다.
type infoUnits = { name: string, hp: number, mp: number, skill: string };
let racesOfStarcraft: {
raceName: string,
heroes : infoUnits[],
units : infoUnits[]
};- 코드가 상당히 깔끔해졌습니다.
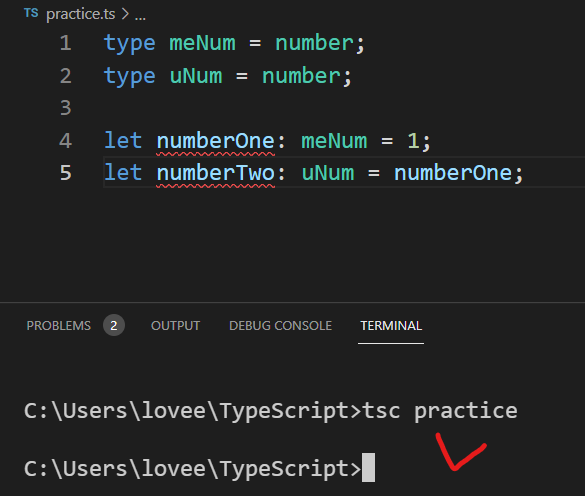
에일리어스가 달라도 타입이 같으면 같다고 나온다.
type meNum = number;
type uNum = number;
let numberOne: meNum = 1;
let numberTwo: uNum = numberOne;
위 코드를 보면 에일리어스는 다른데 타입이 같은 경우 타른 객체에 선언이 가능합니다.
오늘의 느낌
어제는 폭설이 왔었는데 교통이 마비될 정도록 많이왔다. 캐나다 대도시에서 이런 경우는 처음봐서 놀랐었다. 가게들 문 거의 다 닫고 TTC 운행안하고 그랬었음.