[TypeScript] Object Types
안녕하세요 동기 여러분! 오늘은 커스텀 타입(Custom Type) 세 번째 시간으로 객체 타입에 대해 알아보고 객체 지향형 프로그래밍이 타입스크립트와 어떻게 연관이 되어 있는지도 알아보겠습니다!
Object Types
타입스크립트의 객체 타입은 엄청나게 유용합니다! 타입스크립트에서의 객체 타입은 변수의 타입을 아주 미세하게 컨트롤할 수 있게 해 주고 가장 커스텀 타입(custom type)답다고 볼 수 있습니다. 그렇기 때문에 객체 타입을 이해하고 있어야 다른 사람들의 프로그램을 읽을 때 상당히 도움이 됩니다.
생김새
let steamGamesPrice = {title: string, price: number};- 프로퍼티 title 옆에는 타입 string을 선언해주고 프로퍼티 price 옆에는 타입 number를 선언해주었습니다.
네~ 이게 끝입니닼ㅋㅋ
는 아니고 여러가지 값을 넣어보고 컴파일링 시 타입스크립트가 어떻게 반응하는지 알아봅시다.
값 넣어 보기
정확한 프로퍼티와 값
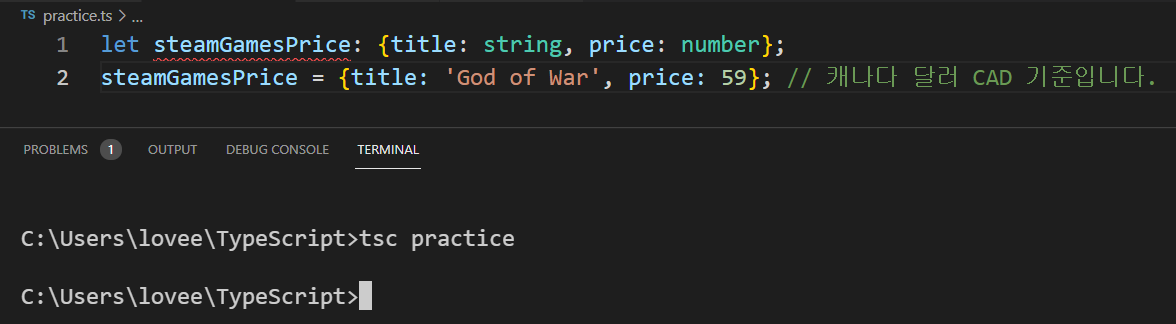
let steamGamesPrice: {title: string, price: number};
steamGamesPrice = {title: 'God of War', price: 59.99}; // 캐나다 달러 CAD 기준입니다.※ 제가 자주하는 실수인데 타입을 선언할 때 반드시 : (colon)을 사용합시다!!!
: 대신 =을 사용함 ㅠ ㅠ 실수의 예 → let steamGamesPrice= {title: string, price: number};
=을 사용하면 Property Assignment입니다.

부 정확한 프로퍼티와 정확한 값
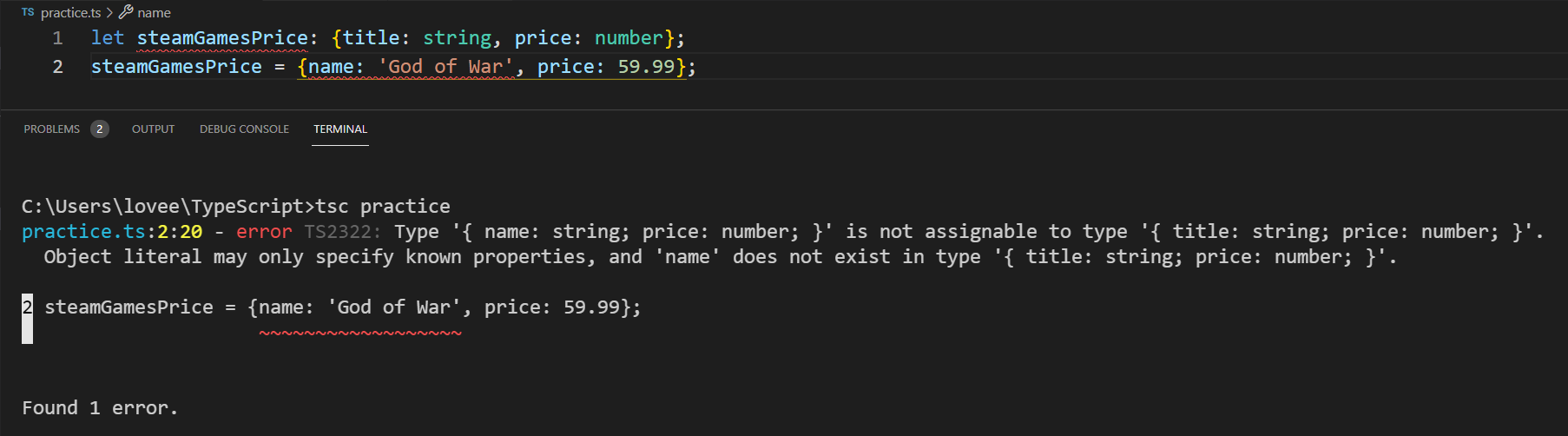
let steamGamesPrice: {title: string, price: number};
steamGamesPrice = {name: 'God of War', price: 59.99};
정확한 프로퍼티와 부 정확한 값의 타입
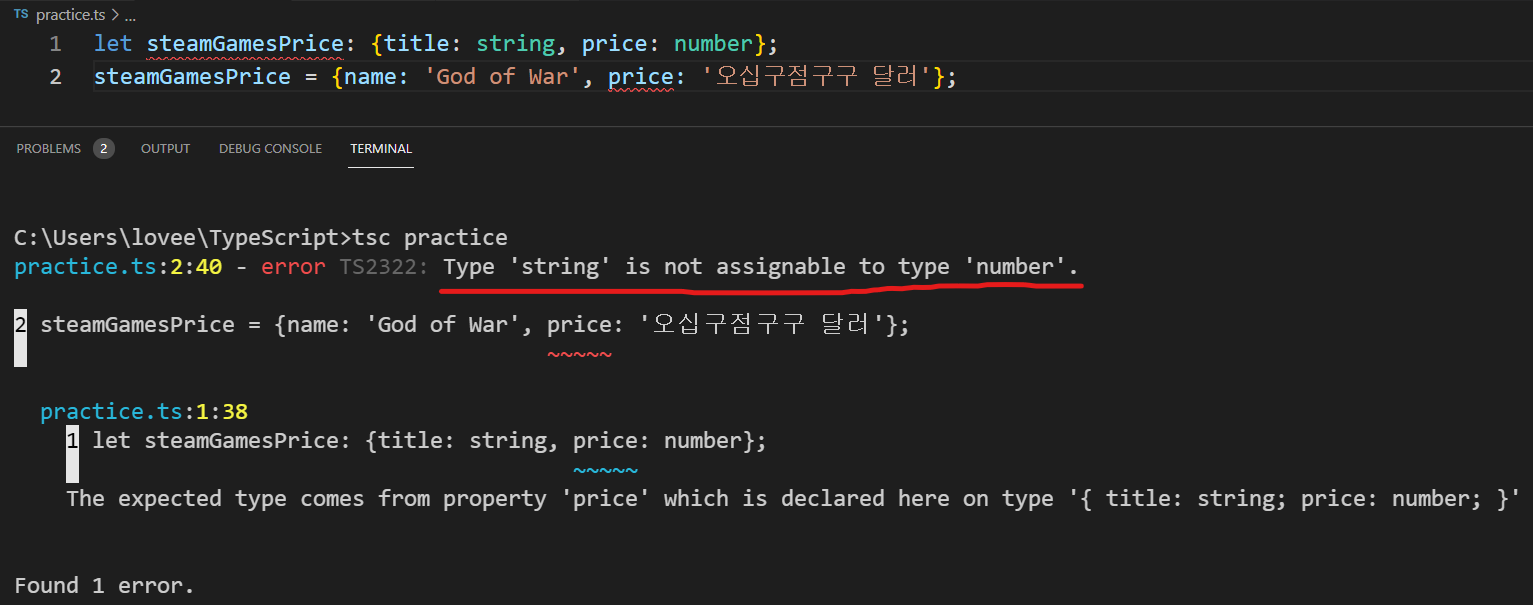
let steamGamesPrice: {title: string, price: number};
steamGamesPrice = {name: 'God of War', price: '오십구점구구 달러'};
객체 타입의 범용성
위의 예는 아주 간단한 예시이고 타입스크립트에서는 객체의 프로퍼티에 타입을 선언하는 데 있어서 제약이 없습니다. 그렇기 때문에 에넘스(enums), 배열(array), 그리고 다른 객체에도 사용할 수 있습니다!
한번 만들어 봅시다!
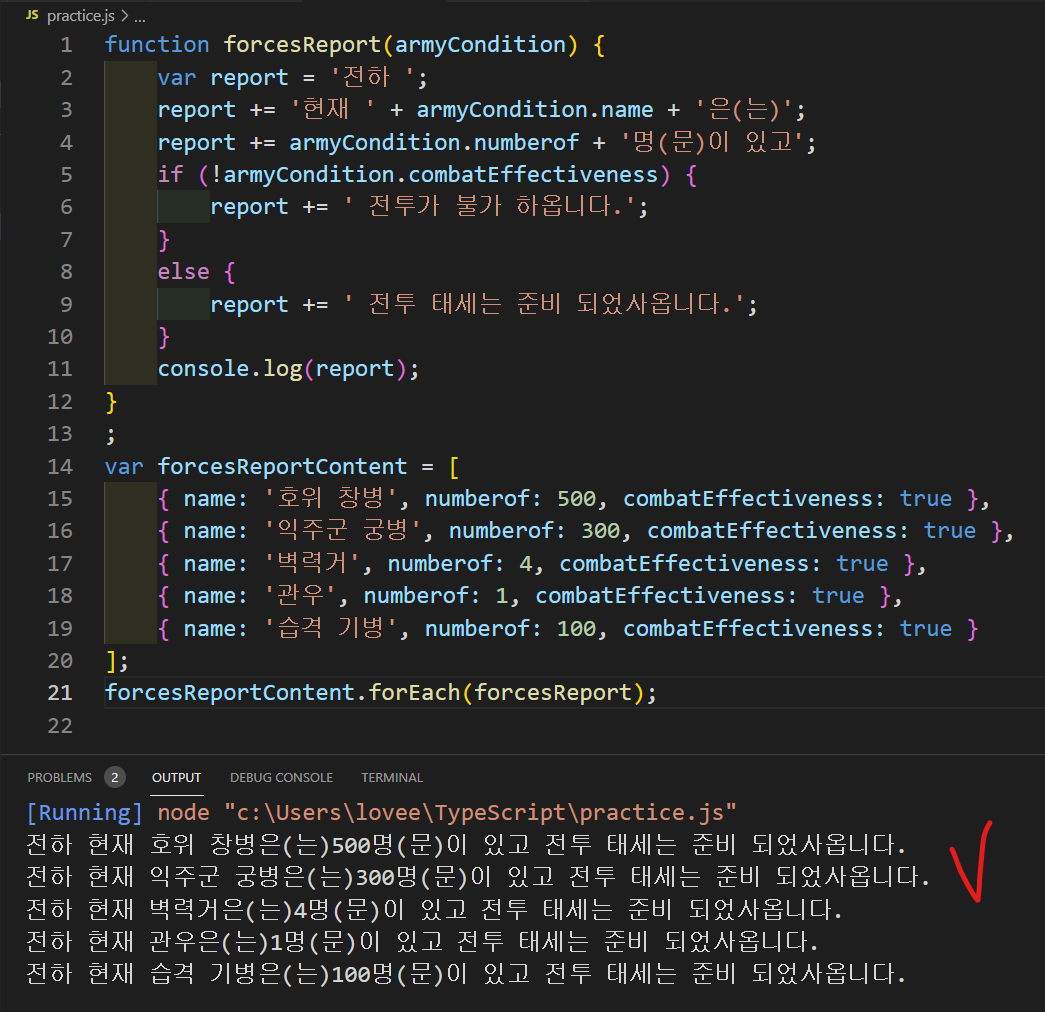
병력 현황 보고를 하는 함수를 만들어 봤습니다.
function forcesReport(armyCondition:{name: string, numberof: number, combatEffectiveness: boolean}): void{
let report = '전하 ';
report += '현재 ' + armyCondition.name + '은(는)';
report += armyCondition.numberof + '명(문)이 있고';
if(!armyCondition.combatEffectiveness){
report += ' 전투가 불가 하옵니다.'
} else {
report += ' 전투 태세는 준비 되었사옵니다.';
}
console.log(report);
};
let forcesReportContent: {name: string, numberof: number, combatEffectiveness: boolean}[] = [
{name: '호위 창병', numberof: 500, combatEffectiveness: true},
{name: '익주군 궁병', numberof: 300, combatEffectiveness: true},
{name: '벽력거', numberof: 4, combatEffectiveness: true},
{name: '관우', numberof: 1, combatEffectiveness: true},
{name: '습격 기병', numberof: 100, combatEffectiveness: true}
];
forcesReportContent.forEach(forcesReport);
함수 forcesReport
- forcesReport라는 함수를 만들어서 매개 변수로 armyCondition을 만들고 타입을 순서대로 이름에 문자, 병력 수에 숫자, 전투준비태세에 불린을 넣어주었습니다. 그리고 함수 forcesReport는 리턴값이 따로 없기 때문에 void로 타입을 설정해줍니다.(안 해도 됨)
- report라는 변수를 만들어 전하께 올릴 말을 넣습니다.
- if문을 사용해서 전투가 불가능할 시(armyCondition.combatEffectiveness가 false일 경우) ' 전투가 불가 하옵니다.'라는 문구를 띄우게 설정했습니다.
- true일 경우에는 ' 전투 태세가 준비 되었사옵니다.'로 문구를 띄우게 했습니다.
배열 forcesReportContent
- forcesReportContent라는 배열을 만들어서 그 안에 프로퍼티 어사인먼트를 넣기 위해 타입은 순서대로 이름에 문자, 병력 수에 숫자, 전투준비태세에 불린을 넣어주고 1차원적인 배열이니까 [] 대괄호 세트를 하나 넣습니다.
- 나머지는 배열 배치
.forEach() 메서드
.forEach 메서드를 사용하여 함수에 배열 요소 각각에 대해 실행을 하는 코드를 작성했습니다.
컴파일링은 에러가 없고 실행 시 결과입니다.
전투준비태세가 모두 true인 경우

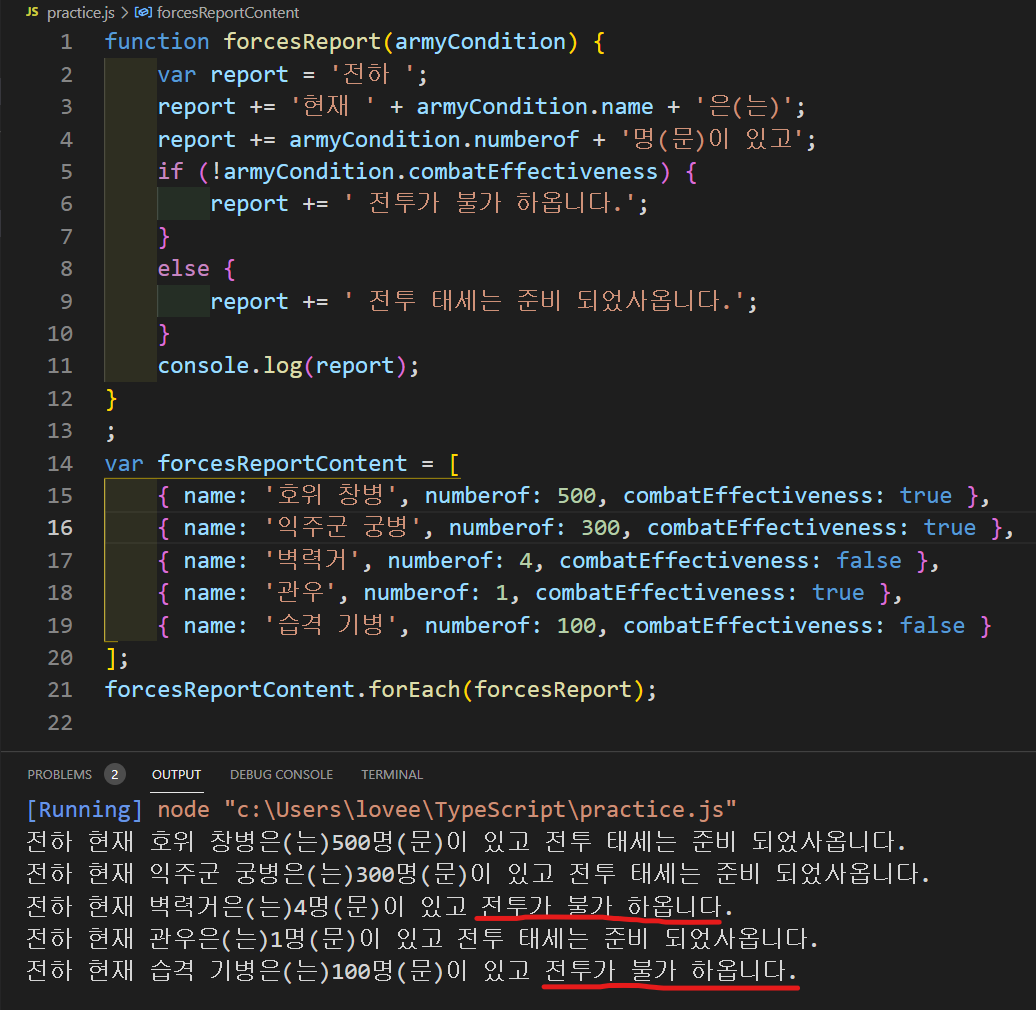
벽력거와 습격 기병의 전투준비태세가 false인 경우

아주 잘 되고 있습니다 ㅎㅎ
오늘의 느낌
제가 배우는 모든 내용들은 codecademy에 기초하고 있습니다!!!
링크 : https://www.codecademy.com/
Learn to Code - for Free | Codecademy
Learn the technical skills to get the job you want. Join over 50 million people choosing Codecademy to start a new career (or advance in their current one).
www.codecademy.com