TypeScript
[TypeScript] Array Type Annotations
Dongi
2022. 1. 15. 16:37
안녕하세요 동기 여러분! 저번 시간에 알아본 자바스크립트에서 배열의 값 중에 다른 종류에 타입이 있을 경우 함수에 for문과 if문을 넣어서 에러를 띄우는 방법에 대해 알아봤습니다.
오늘은 타입스크립트에서 배열에 타입을 선언하여(타입 주석 달기, Array type annotation) 간단하게 에러를 띄워보겠습니다.
타입스크립트가 얼마나 편리하고 대단한 녀석 인지 다시 한번 느껴보면서 가자구요!
Array Type Annotations
배열에 타입을 선언하는 방법은 함수나 매개 변수에 타입을 선언하는 방법과 비슷합니다.
let terranUnits : string[] = ['해병', '공성전차', '유령', '의료선'];- 짠 ~ 변수 옆에 : (colon)을 넣고, 타입인 string 그리고 [](대괄호, brackets)로 배열의 타입 선언임을 알려줍니다.
또 하나의 방법은
let terranUnits : Array<string> = ['해병', '공성전차', '유령', '의료선'];- string[] 대신에 Array<string>을 넣어주는 방법입니다. 이 방법을 Array<T> 방법이라 하는데요, T는 type을 의미합니다.
에러를 띄워 봅시다!
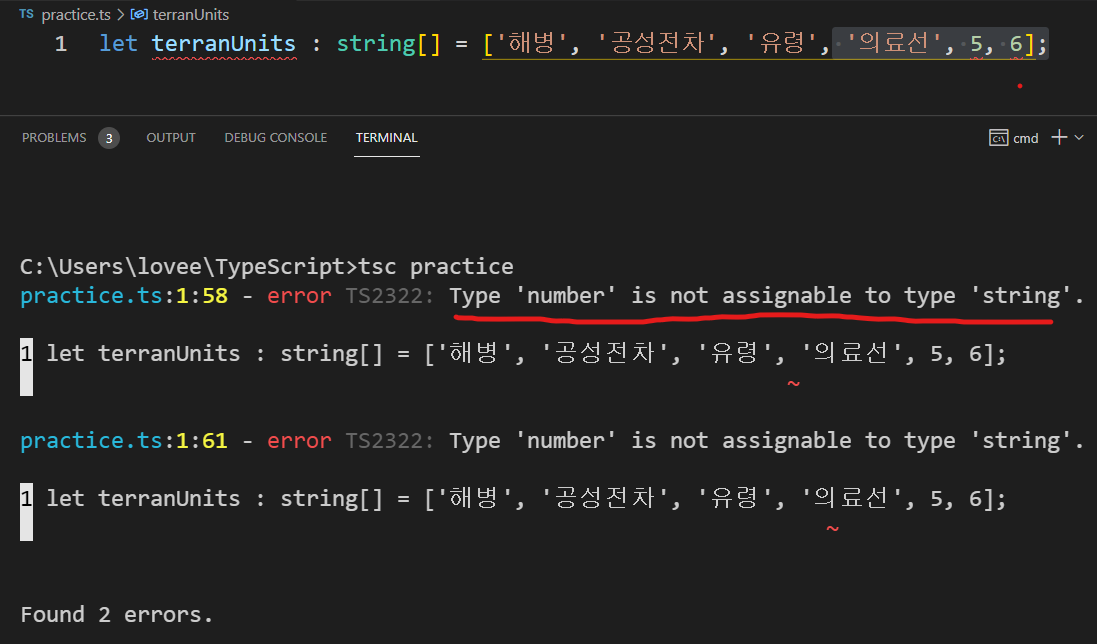
let terranUnits : string[] = ['해병', '공성전차', '유령', '의료선', 5, 6];- 타입이 문자들로만 모여야 하는 배열에 숫자를 미리 넣어두고 컴파일링을 해보겠습니다.

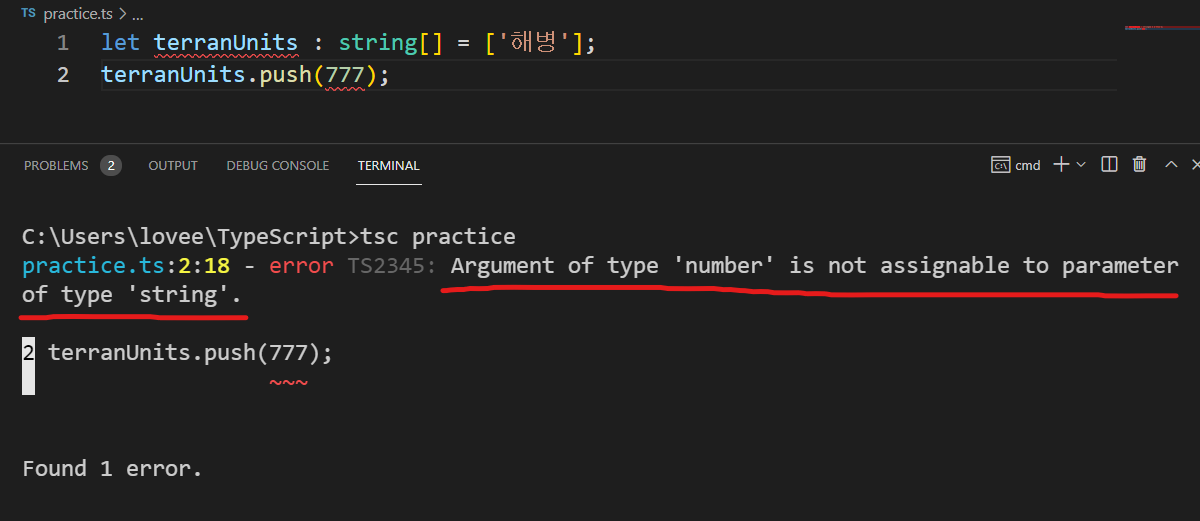
let terranUnits : string[] = ['해병'];
terranUnits.push(777);- 타입이 문자들로만 모여야 하는 배열에 숫자를 밀어 넣어보겠습니다.

오늘의 느낌
와~! 타입스크립트 역시 코드판을 뒤집어 놓으셨다!
